در ادامه آموزش های طراحی لوگو با ایلوستریتور (illustrator) که به طور کامل در وب سایت لوگونومی در اختیار شما قرار گرفته، قصد داریم به آموزش خصوصیات خطوط راهنما (Guide Lines) در ایلوستریتور (illustrator) و ابزارهای مرتبط با آن بپردازیم.

همانند آموزش های قبلی نرم افزار ایلوستریتور (illustrator)، امکان مشاهده ویدئوی آموزشی این قسمت که توسط استاد عیوض زاده تدریس شده، با مراجعه به لینک زیر در وب سایت لوگونومی وجود دارد:
آموزش ویدئویی آنلاین طراحی لوگو با ایلوسریتور- آشنایی با خصوصیات خطوط راهنما (Guide Lines)
ابزار گریدبندی در ایلوستریتور (illustrator)
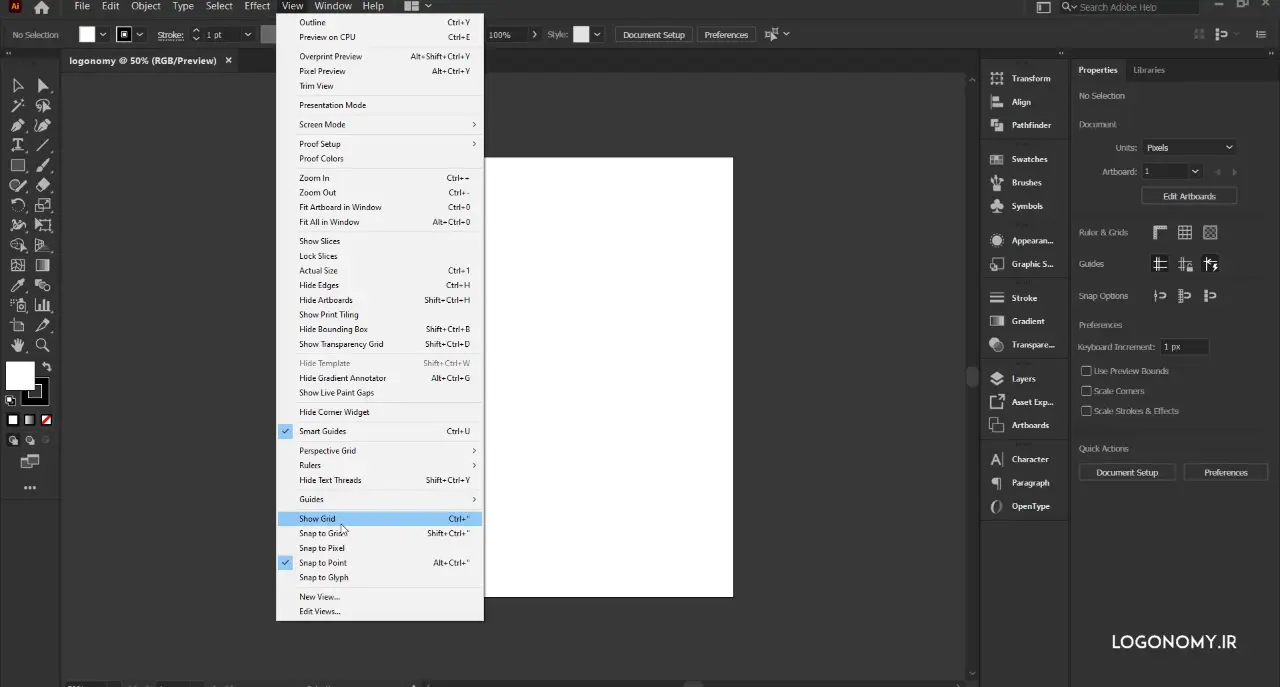
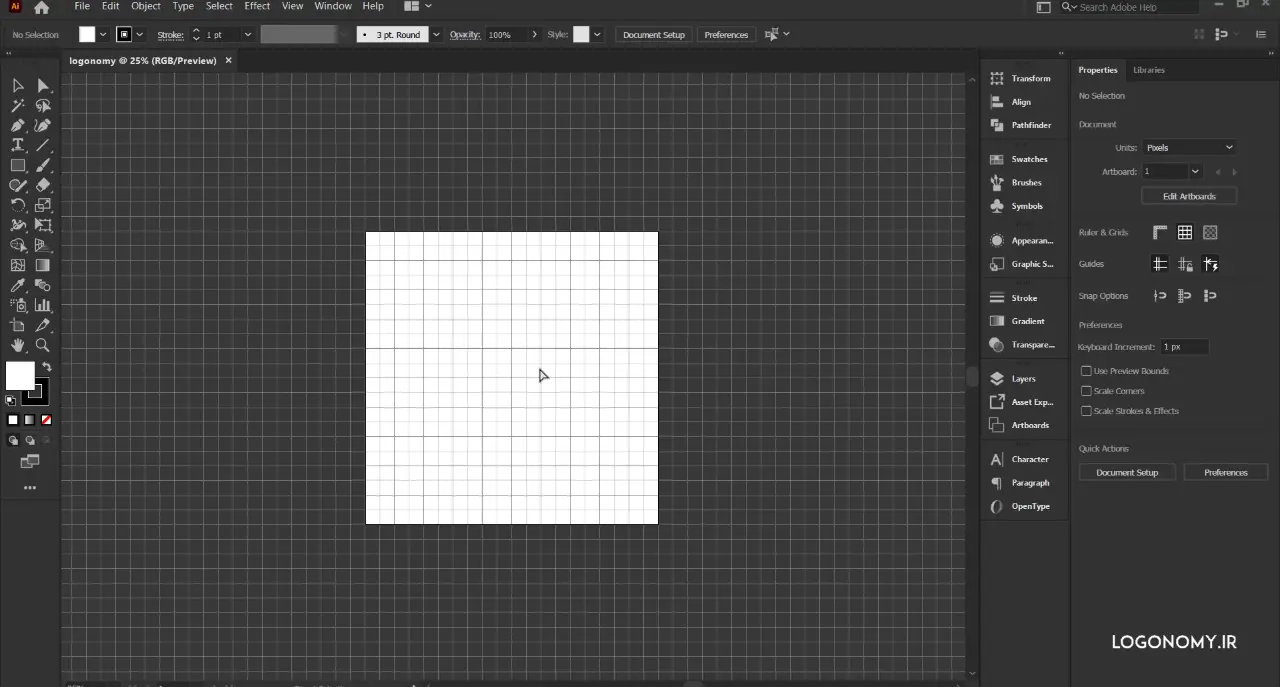
برای معرفی المان هایی که برای گریدبندی صفحه کاری ایلوستریتور (illustrator) به شما کمک می کند باید در قسمت منو وارد تب View شده و روی گزینه Show grid کلیک کنید.

یکی از خصوصیات خطوط راهنما (Guide Lines) در ایلوستریتور (illustrator)، شطرنجی شدن صفحه کاری با خطوط گرید است.

صفحه شطرنجی که مشاهده میکنید، به صورت کامل در تمامی قسمتهای صفحه کاری شما در ایلوستریتور (illustrator) دیده می شود. توجه کنید که شما سایز صفحه را از قبل مشخص کرده اید. برای مثال، ما اینجا صفحه 1000 پیکسل در 1000 پیکسل را باز کردیم که می تواند به واحد سانتیمتر هم محاسبه شود.

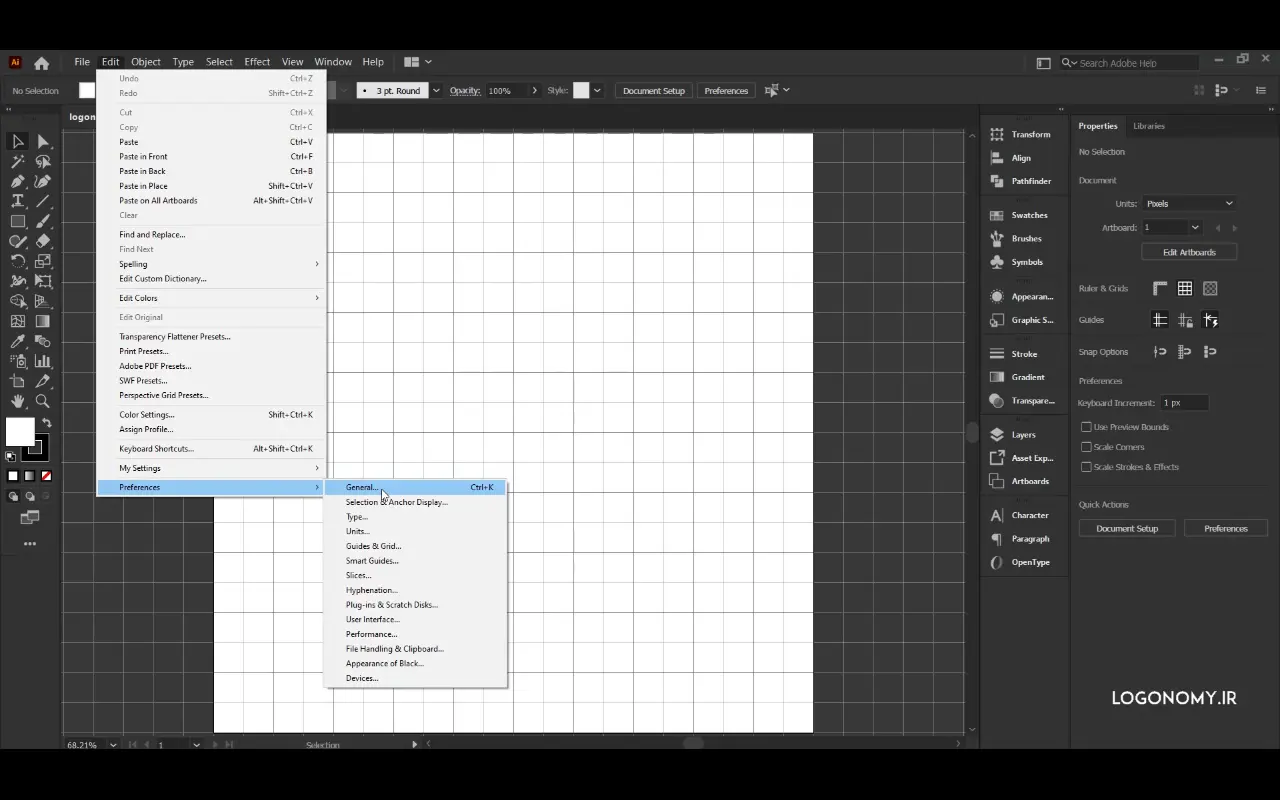
برای این که بدانیم چگونه می توانیم سایز این گریدها را تغییر بدهیم به منو ادیت (Edit) می رویم. در قسمت Preferences، گزینه General را باز می کنیم یا کلید “Ctrl+k” را میزنیم که کادر محاوره ای Preferences باز شود.

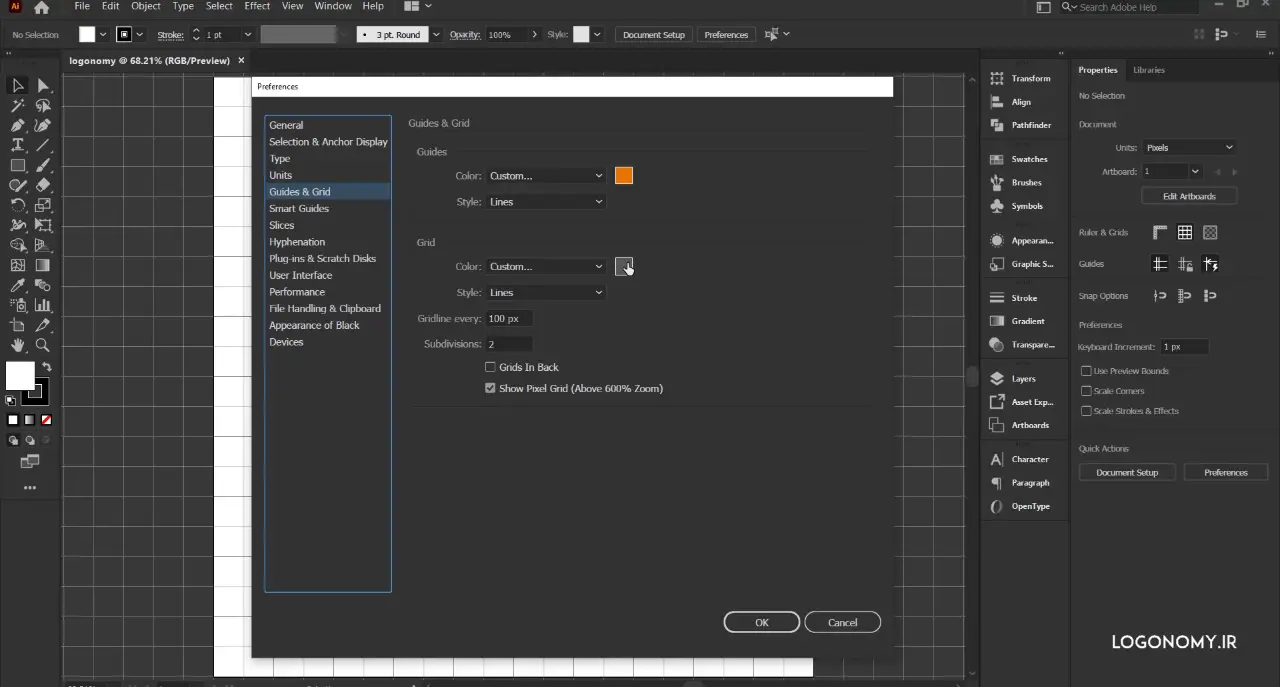
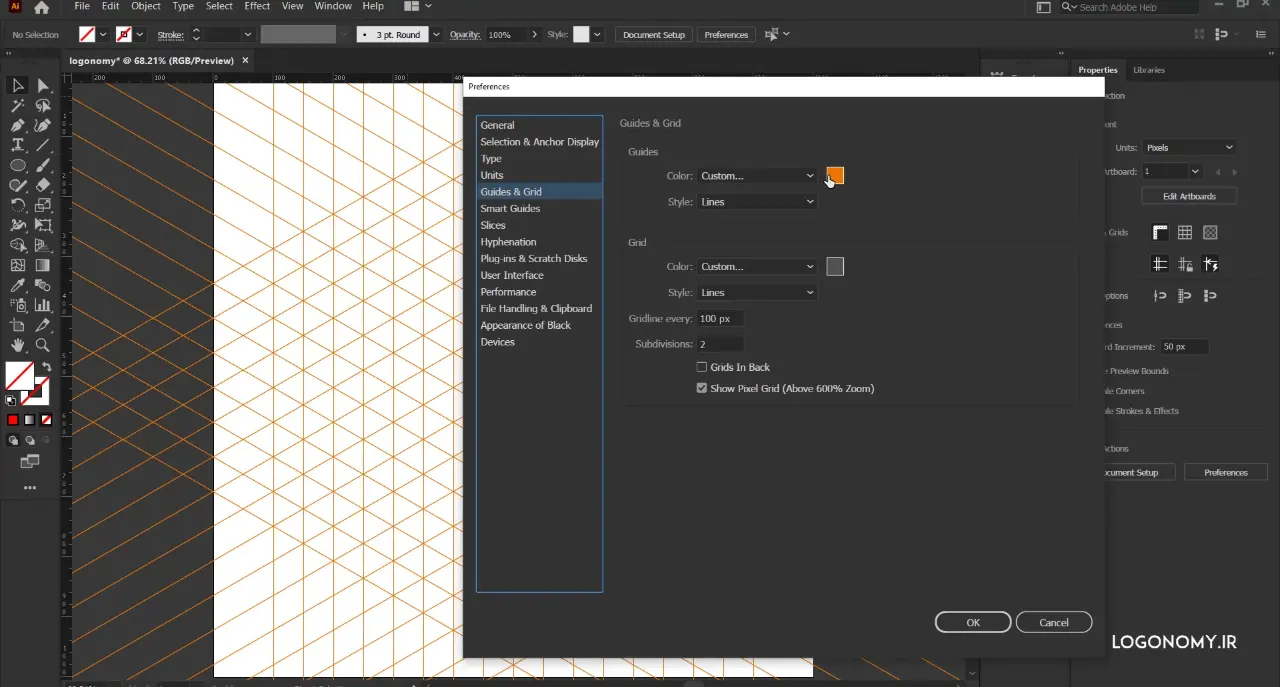
سپس در قسمت Guides & Grid به قسمت گرید (Grid) مراجعه کنید.

از خصوصیات خطوط راهنما (Guide Lines) در ایلوستریتور (illustrator) این است که رنگ گرید را می توانیم تغییر داده، تیره تر یا روشن تر کنیم و یا با هر رنگی که انتخاب شما است، رنگ گرید را تغییر بدهیم.

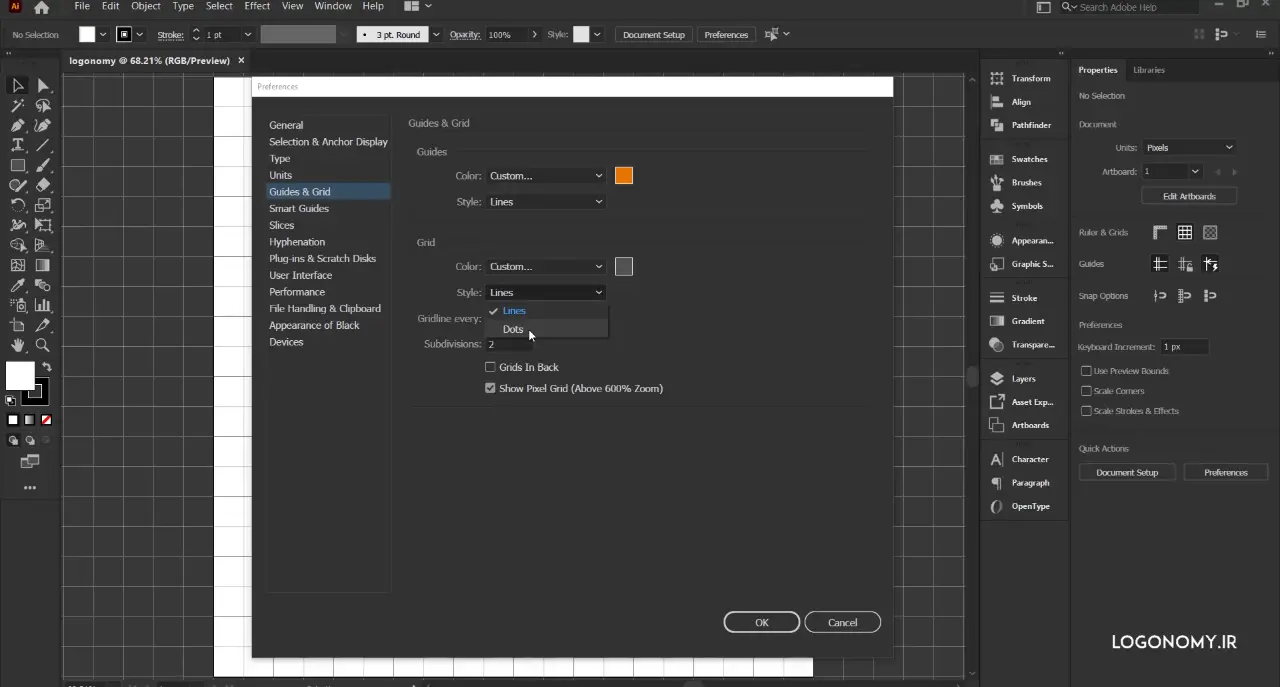
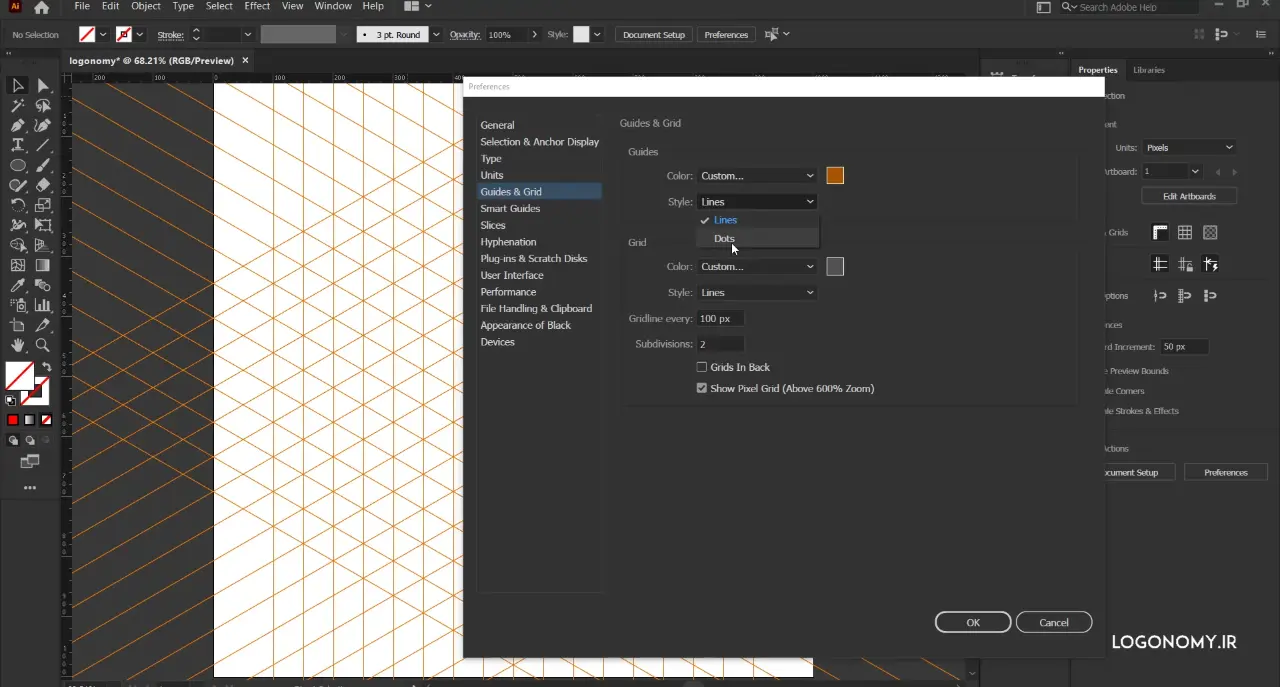
گرید را می توانیم از حالت Lines به Dots تغییر بدهیم تا به جای خط کامل به صورت نقطه چین دیده شوند.
تغییر فاصله (Spacing) بین خطوط راهنما (Guide Lines)

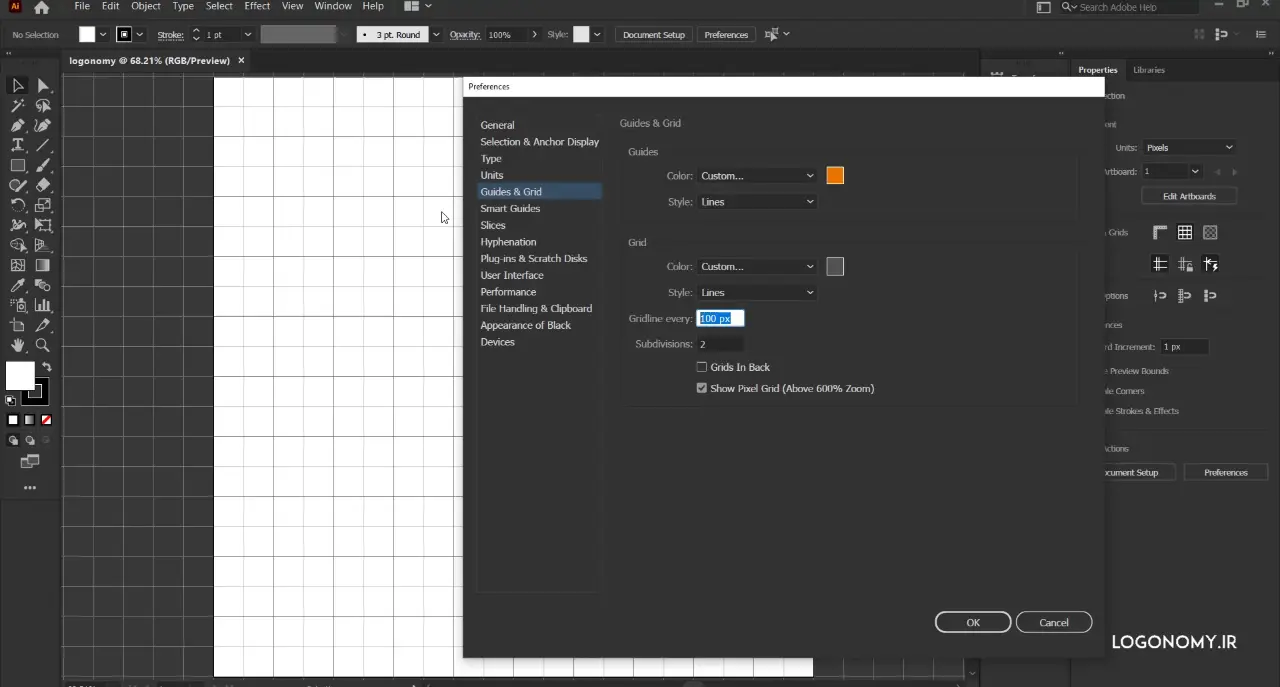
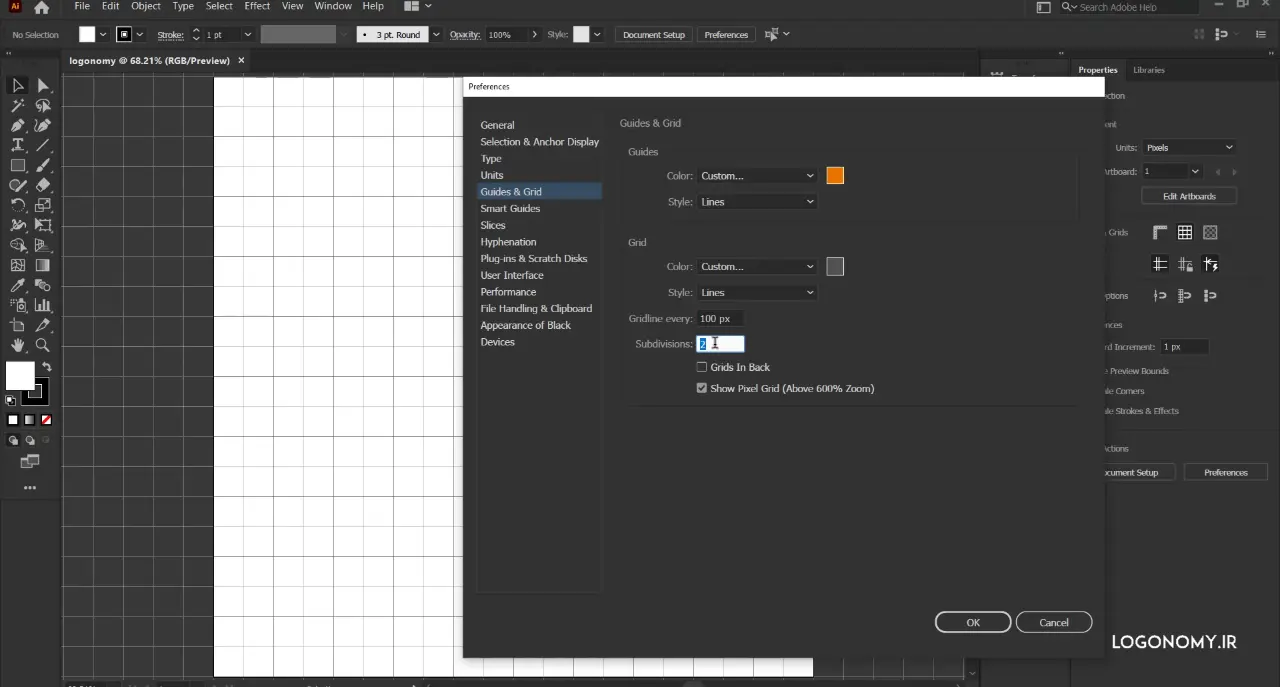
گزینه Gridline every، واحد اندازه گیری پیکسل برای نمایش خطوط گرید در صفحه کاری است که در اینجا 100px را در نظر گرفتیم تا صفحه کاری با خطوط راهنما (Guide Lines)ی دارای حد فاصل 100 پیکسل گرید بندی شود.

گزینه Subdivisions را روی 2 تنظیم کردیم، یعنی هر ۱۰۰ پیکسل به دو قسمت مساوی تقسیم می شود. بنابراین، هر مربع کوچک در صفحه کاری ما 50 پیکسل است. این عدد را می توانید به دلخواه تغییر بدهید.

نمایش خطوط راهنما (Guide Lines) روی آبجکت
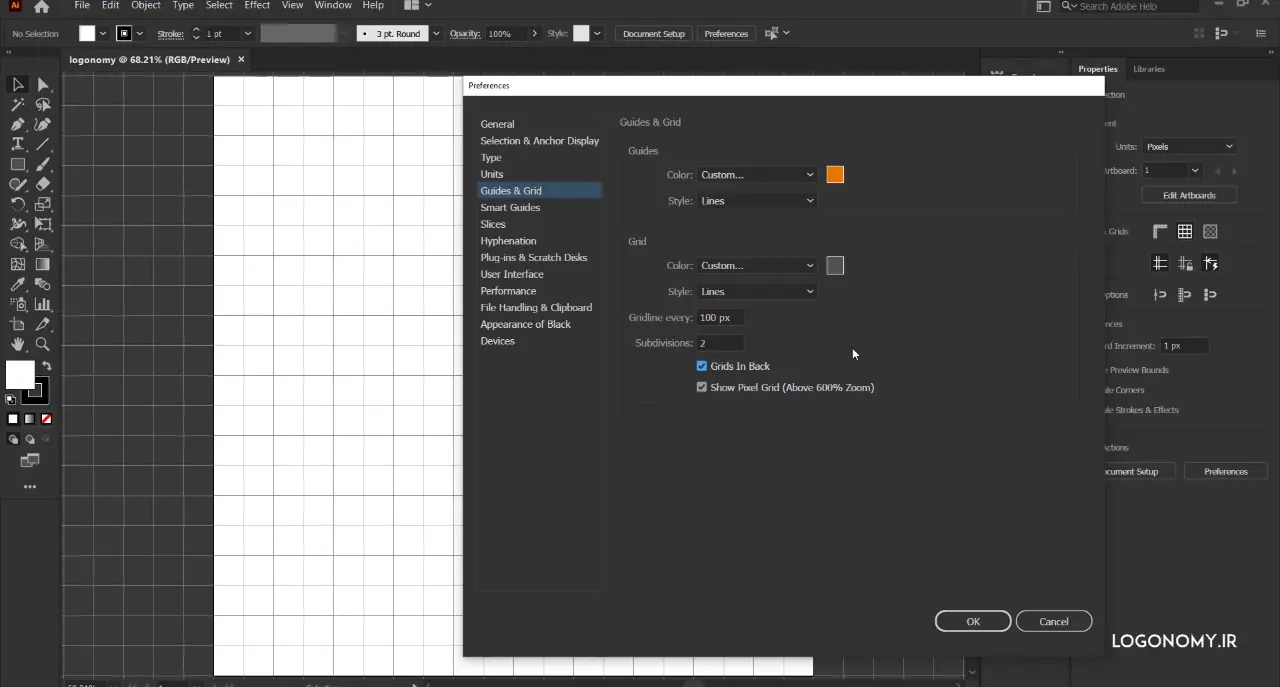
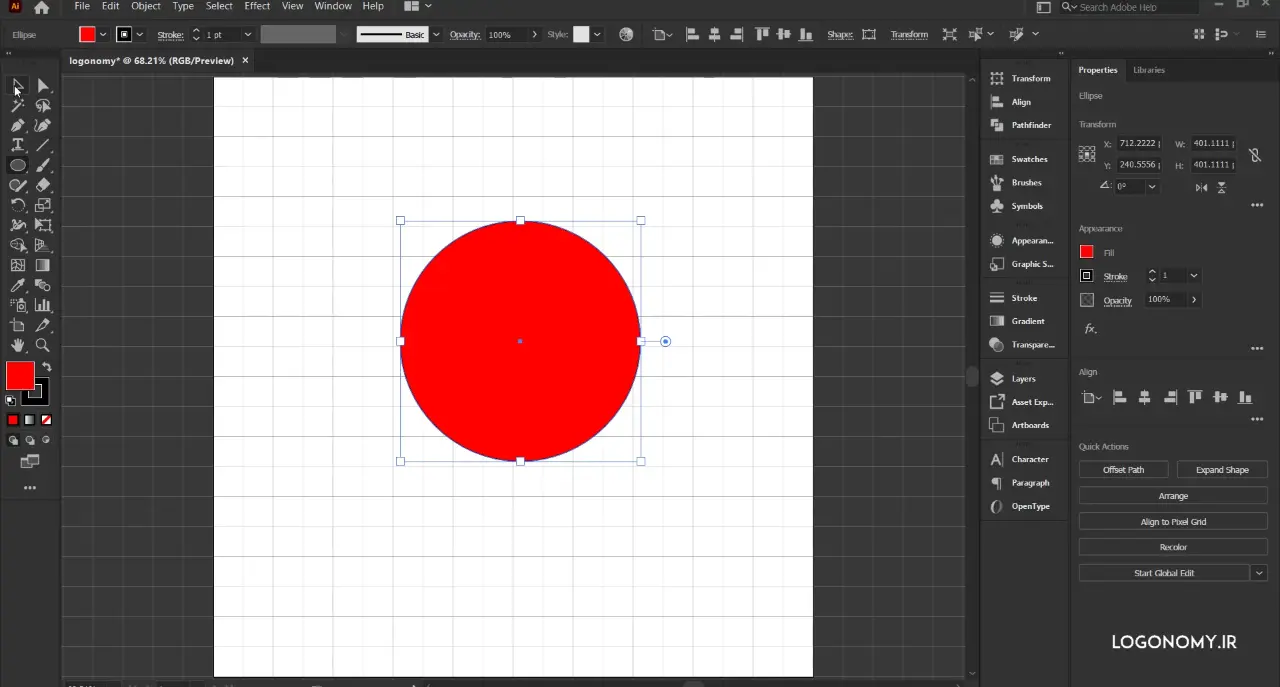
گزینه بعدی که در این آموزش طراحی لوگو با ایلوستریتور (illustrator) با آن آشنا می شوید، گزینه Grids in back است که اگر فعال باشد، زمانی که یک آبجکت را بر روی صفحه همراه با رنگ ترسیم می کنید، گریدها یا خطوط راهنما (Guide Lines) در پشت آن قرار می گیرند.

گاهی اوقات طراح نیاز دارد که برای کار کردن روی جزئیات لوگو، این خطوط راهنما (Guide Lines) روی آبجکت (Object) قرار بگیرند.

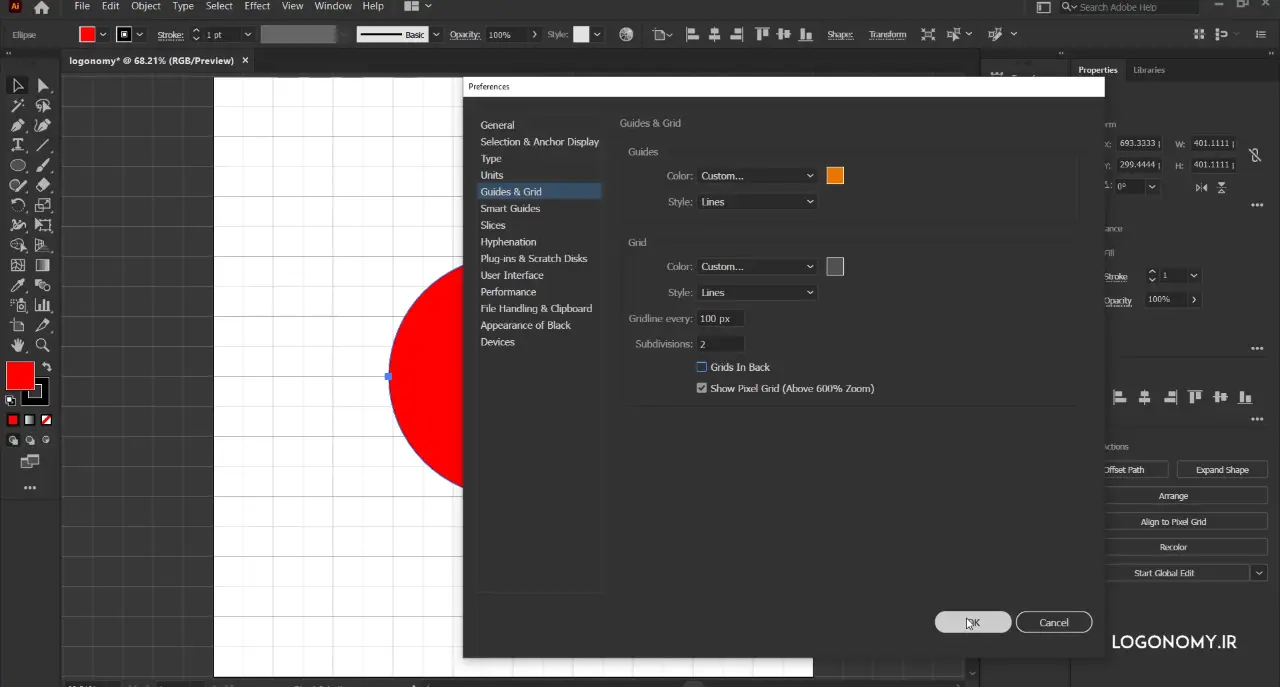
برای فعال کردن این خصوصیات خطوط راهنما (Guide Lines) در ایلوستریتور (illustrator)، دوباره Ctrl+k را می زنیم تا به قسمت Guides & Grid برویم و این بار علامت Grids in back را برمیداریم.

همان طور که مشاهده می کنید، گرید بر روی آبجکت قرار می گیرد. به این شکل راحتتر میتوانیم برای قسمت کردن لوگو یا هر آبجکتی تصمیم بگیریم.
محدود کردن اندازه طراحی به گریدبندی

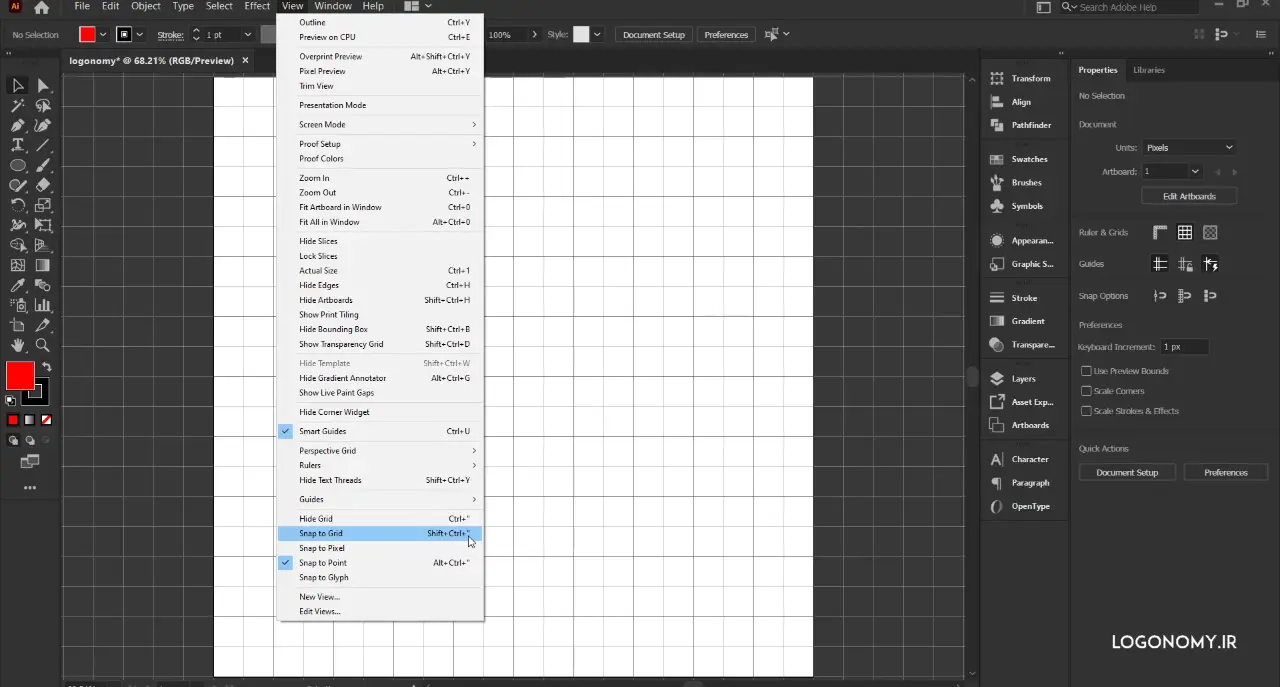
گزینه Snap to grid که می توانیم با Shift+Ctrl فعال کنیم، موجب می شود که تغییر سایز آبجکت کاملا محدود به گریدها باشد.

بنابراین، ترسیم هر آبجکتی (Object) با چسبندگی بر روی قسمت بندی های گرید انجام می شود و سایزبندی خیلی دقیق انجام می شود. پس دیگر نیازی نیست که بر اساس سایز لوگویی که می خواهیم طراحی کنیم دائما بخواهیم سایز را کنترل کنیم بلکه می توان براساس خطوط راهنما (Guide Lines)، سایز را به طور کامل کنترل کرد.

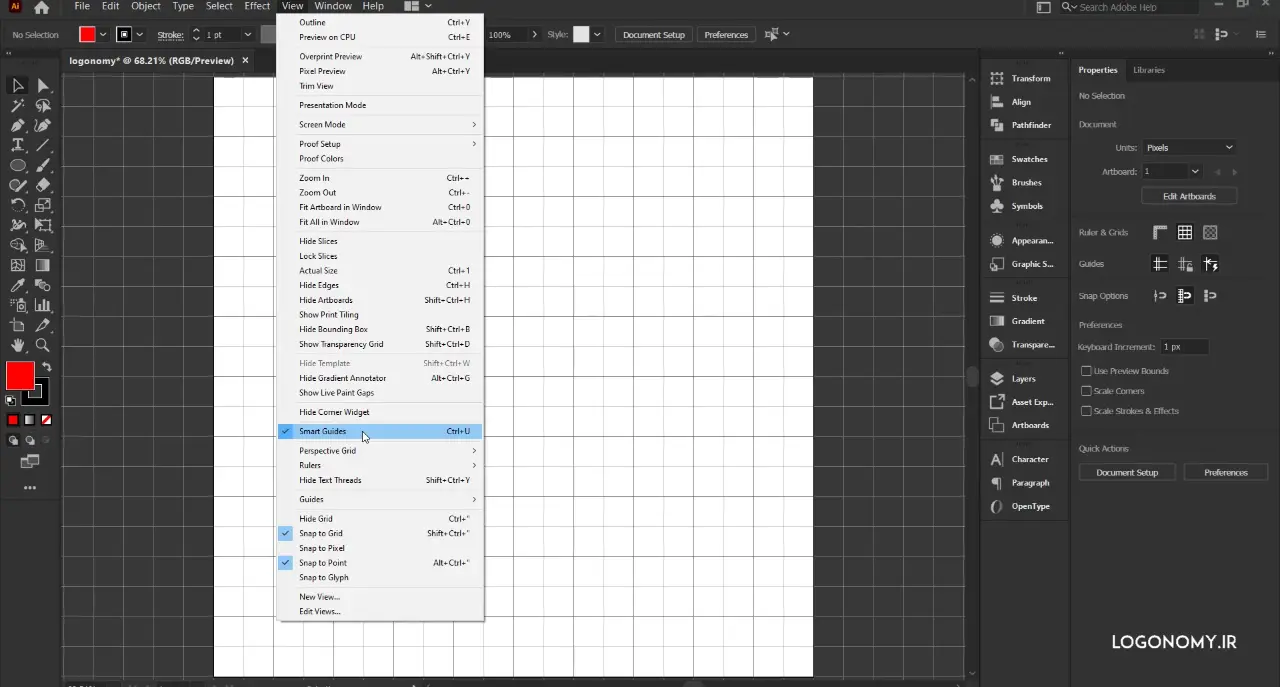
البته توجه داشته باشید که Snap to grid به همراه Snap to point و Smart guides حتماً فعال باشد.

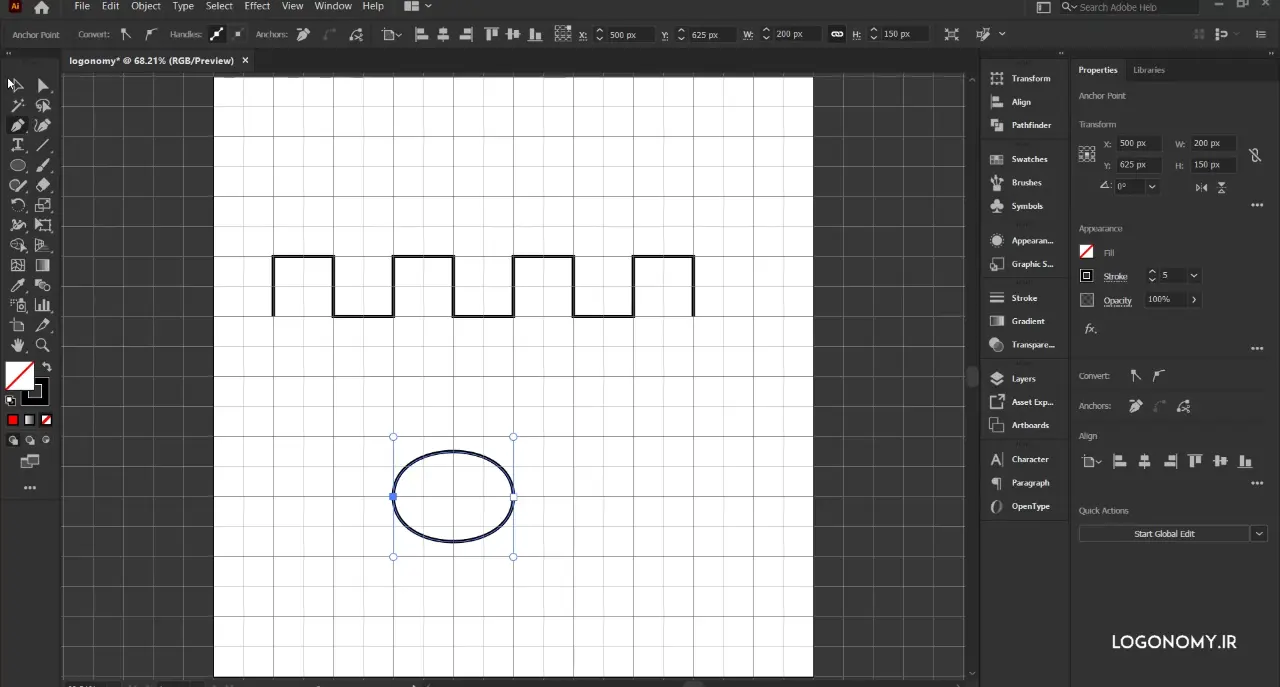
همچنین برای ترسیم با Pen tool خیلی راحت میتوانید، خطوط یا اشکال را روی خطوط و نقطه های برخورد بین گریدها ترسیم کنید و تصویری با اندازه های دقیق داشته باشید.

ترسیم خطوط راهنما (Guide Lines) با خط کش (Ruler)

مبحث دیگری که در آموزش طراحی لوگو با ایلوستریتور (illustrator) و آشنایی با خصوصیات خطوط راهنما (Guide Lines) در ایلوستریتور (illustrator) اهمیت دارد، در مورد ترسیم خطوط راهنما (Guide Lines) با خط کش (Ruler) است که می توانیم از آن برای ترسیم استفاده کنیم. اگر با استفاده از گزینه Hide Guides، گرید را پنهان کنیم و Snap to grid را نیز غیر فعال کنیم، گریدها دیگر در صفحه دیده نمی شوند و خاصیت چسبندگی نیز از بین می رود.

اما می توانیم با استفاده از CTRL+R ، خط کش (Ruler) را به صفحه کاری اضافه کنیم.

که در منو View قسمت Rulers، گزینه Show Rulers نیز در دسترس است.

وقتی خط کش (Ruler) در صفحه ظاهر می شود شما می توانید واحد اندازه گیری را با زدن کلیک راست به یکی از واحدهای اندازه گیری که لازم دارید، تغییر بدهید.

همین طور برای تغییر واحد اندازه گیری در قسمت Properties، گزینه Units وجود دارد که از این بخش هم می توانید تغییر واحد اندازه گیری را انجام بدهید.

از خصوصیات خطوط راهنما (Guide Lines) در ایلوستریتور (illustrator) این است که آوردن خطوط راهنما (Guide Lines) با کلیک و درگ از روی خط کش (Ruler) کنار صفحه امکان پذیر است.

شما حتی می توانید به کلیلک کردن روی این خطوط راهنما (Guide Lines)، مثل یک آبجکت، رنگ پیشفرض را نیز تغییر بدهید.

یعنی با انتخاب این خطوط تمام گزینه هایی که برای آبجکت موجود است، در اختیار شما قرار می گیرد.

به عنوان مثال در پنل Layer، این خطوط راهنما (Guide Lines) ظاهر می شوند چون از خصوصیات خطوط راهنما (Guide Lines) در ایلوستریتور (illustrator) این است که می تواند تبدیل به آبجکت شود و همین طور آبجکت ها می توانند به خطوط راهنما (Guide Lines) تبدیل شوند. از این منظر برای اینکه بتوانیم راحت تر طراحی هایمان را انجام دهیم، می شود برای گرید بندی از این المان به عنوان یک جایگزین استفاده کرد.

تعیین مختصات دقیق خطوط راهنما (Guide Lines)
اگر بخواهیم مختصات دقیقی به این خطوط راهنما (Guide Lines) بدهیم، در قسمت Transform امکان آن وجود دارد. به عنوان مثال Transform می تواند روی مختصات عدد 100 قرار بگیرد.

همان طور که می بینید، خط راهنما دقیقا روی مختصات خودش قرار میگیرد.
اگر بخواهیم از اول خطوط راهنما (Guide Lines) را روی مختصات دقیقی ترسیم کنیم، می توانیم دکمه شیفت (Shift) را نگه داریم و وقتی که خطوط راهنما (Guide Lines) را به صفحه می آوریم با خاصیت چسبندگی روی درجه های خط کش (Ruler) مواجه میشویم که خیلی سریع تر امکان دادن مختصات دقیق و توسعه آن وجود دارد.

همینطور غافل نشویم از اینکه خطوط راهنما (Guide Lines) می تواند مانند یک آبجکت کپی و پیست شود یعنی میتوانیم با فشردن دکمه ALT و کلیک و درگ کردن خطوط راهنما (Guide Lines) را کپی کنیم.

ولی قرار گرفتن خطوط راهنما (Guide Lines) روی مختصات دقیق، فقط به صورت دستی امکان پذیر است.

زاویه دادن (Rotating) به خطوط راهنما (Guide Lines)
یکی از دلایلی که آموزش طراحی لوگو با نرم افزار ایلوستریتور (illustrator) نسبت به نرم افزارهای دیگر ادوبی ارجحیت دارد این است که ایلاستریتور تنها نرم افزاری از مجموعه نرم افزارهای ادوبی است که اجازه می دهد؛ خطوط راهنما (Guide Lines) زاویه بگیرد.
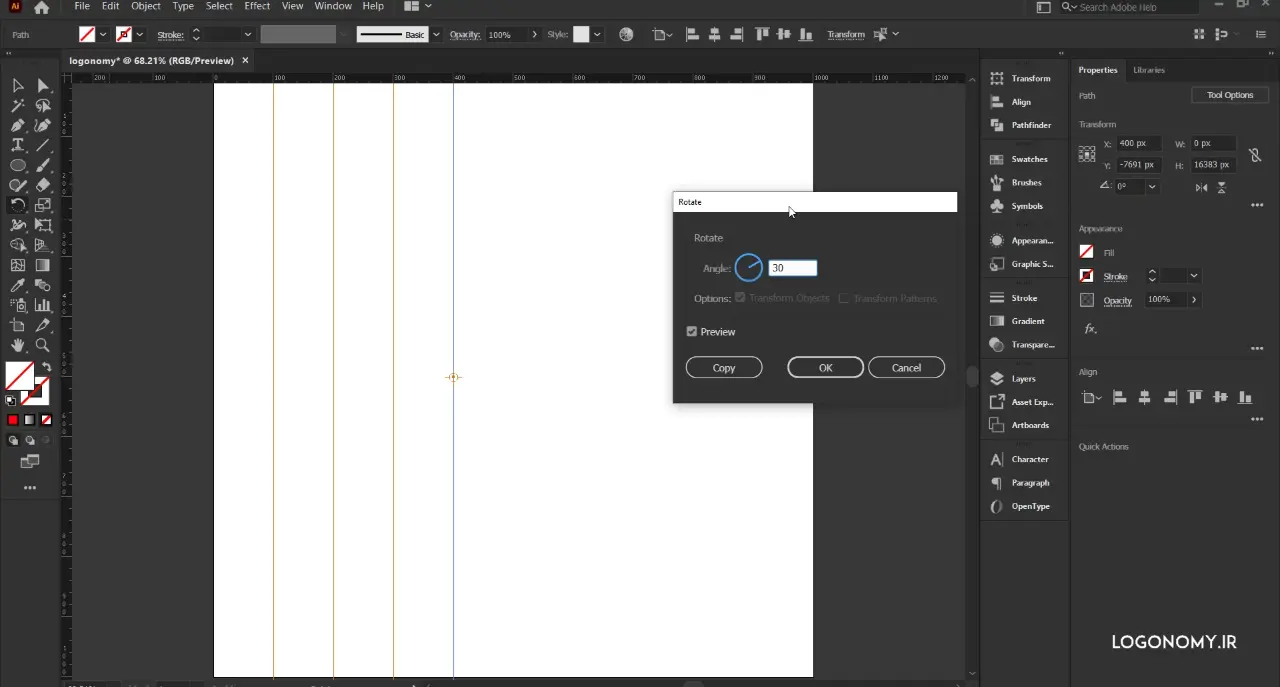
برای استفاده از این خصوصیات خطوط راهنما (Guide Lines) در ایلوستریتور (illustrator) می توانید دکمه R را بزنید تا ابزار Rotate را مشاهده کنید یا با دابل کلیک بر روی ابزار Rotate زاویه خاصی را برای خطوط راهنما (Guide Lines) تعریف کنید.

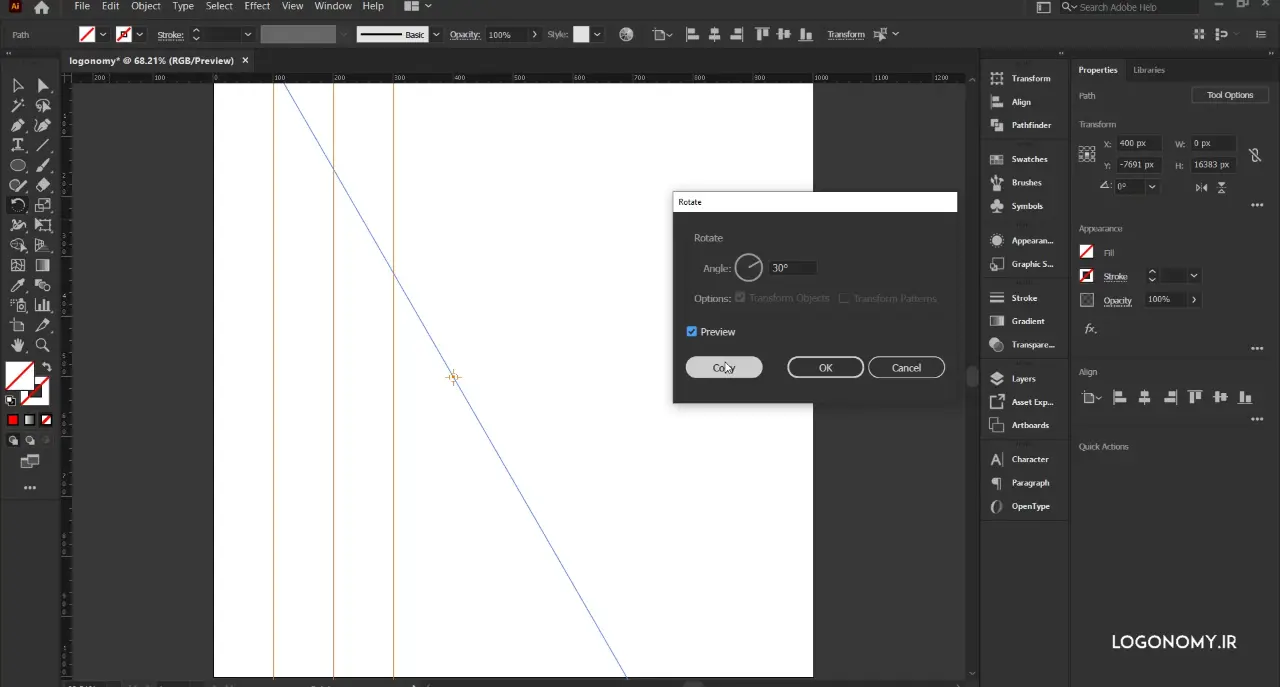
مثلا برای این کار، زاویه 30 درجه را تعریف می کنیم و دکمه تب را می زنیم تا نتیجه را مشاهده کنیم.

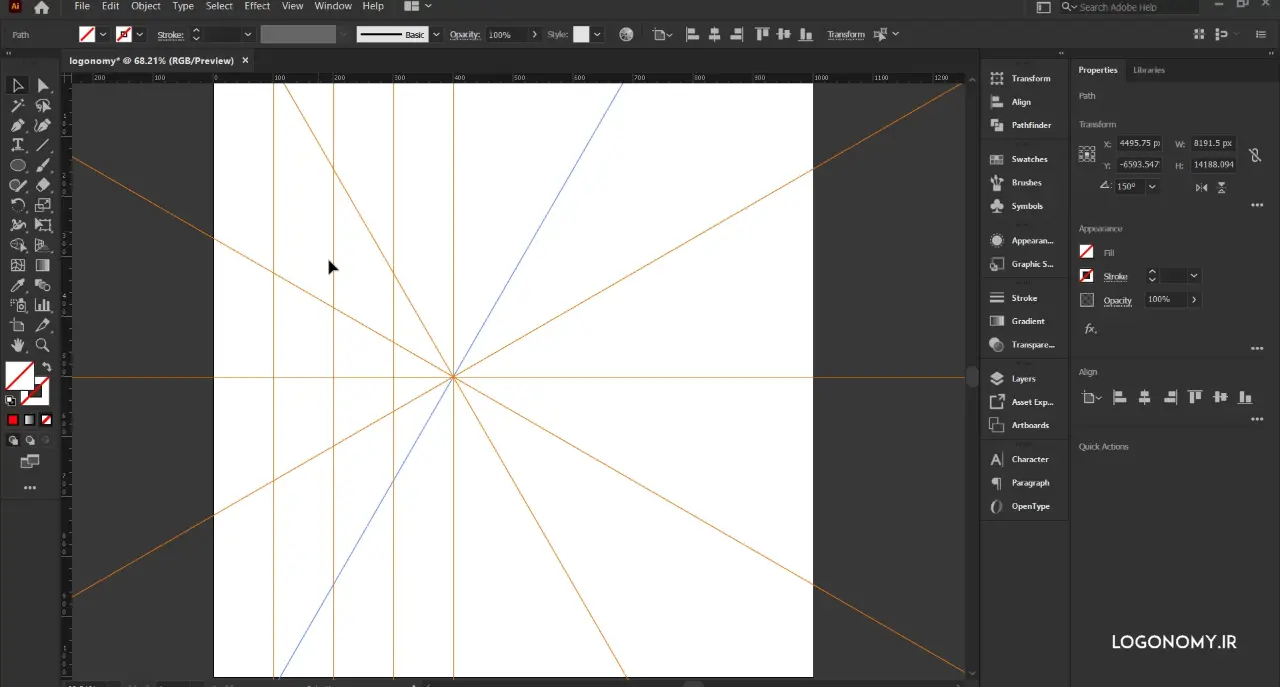
با فشردن دکمه Ctrl+D می توانیم این کار را تکرار کنیم و همان طور که مشاهده می کنید می توانیم خطوط راهنما (Guide Lines) ها را به زوایای مختلفی در بیاوریم و با انتخاب همه آنها، خطوط راهنما (Guide Lines) را جابه جا کنیم و از خاصیت شکل هندسی که به وجود آمده، برای طراحی لوگو در ایلوستریتور (illustrator)، استفاده کنیم.

پنهان کردن (Hide) و قفل کردن (Lock) خطوط راهنما (Guide Lines)
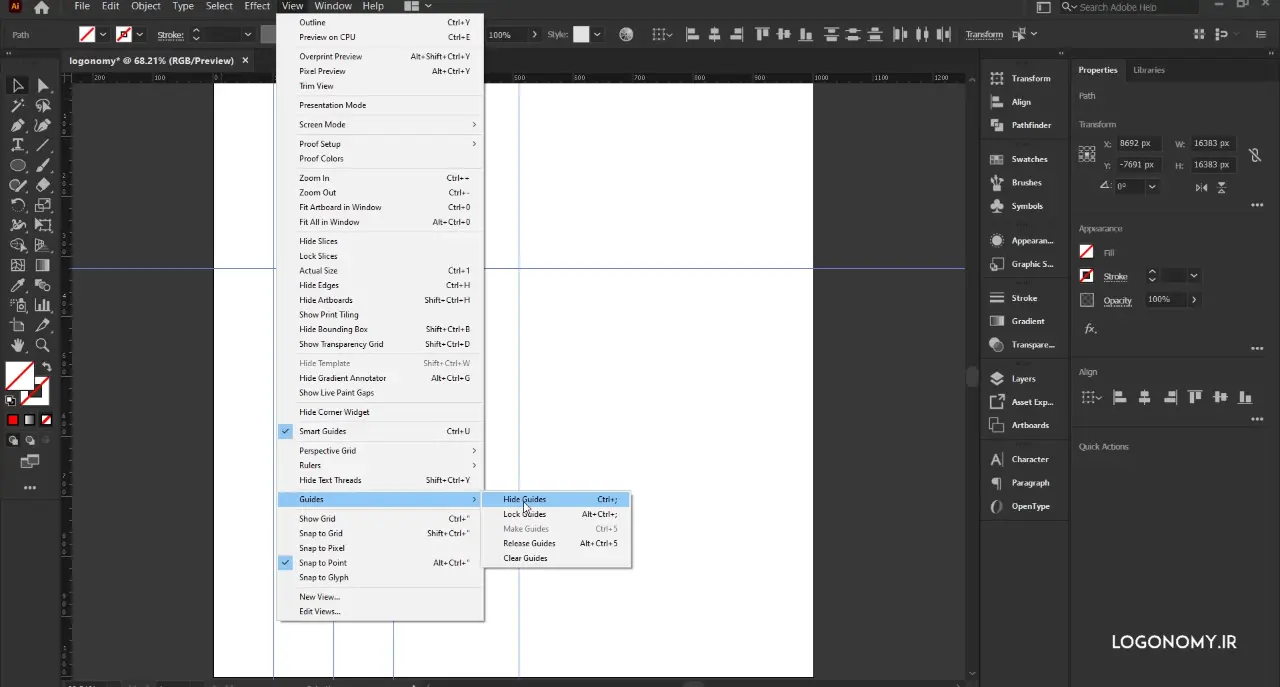
از دیگر خصوصیات خطوط راهنما (Guide Lines) در ایلوستریتور (illustrator) این است که شما به صورت افقی یا عمودی می توانید خطوط راهنما (Guide Lines) را به صفحه بیاورید. سپس با فشردن دکمه Ctrl+" و Ctrl+; می توانید هر کدام از خطوط راهنما (Guide Lines) را پنهان کرده یا نمایش دهید. خطوط راهنما (Guide Lines) جزو المان هایی است که چاپ نمی شود مگر اینکه ما به آن هویت بدهیم و آن را تبدیل به آبجکت کنیم.

البته پنهان کردن خطوط راهنما (Guide Lines) از طریق منوی View و انتخاب گزینه Hide Guides زیر گزینه Guides امکان پذیر است.

اگر بخواهیم خطوط راهنما (Guide Lines) را قفل کنیم تا هنگام کار کردن در صفحه کاری ایلوستریتور (illustrator) جابجا نشود، در منو View رفته زیر گزینه Guides، روی Lock Guides کلیک می کنیم یا با شورتکات Alt+Ctrl+; خطوط راهنما (Guide Lines) را قفل می کنیم تا حرکت نکنند.

برای آنلاک کردن کلیک سمت راست را کردخ و Unlock Guides را انتخاب کنید. البته می توانید از شورتکات Alt+Ctrl+; نیز استفاده کنید.
کپی کردن خطوط راهنما (Guide Lines)
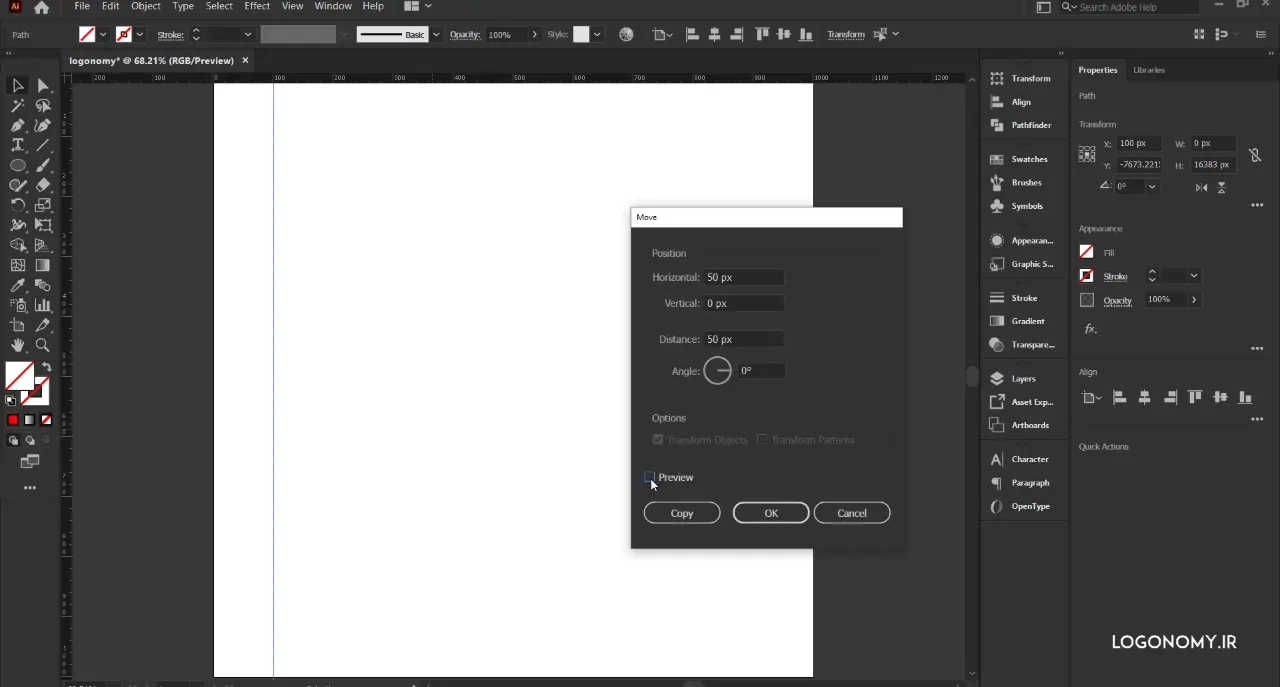
روش اول برای کپی کردن خطوط راهنما (Guide Lines) این است که یکی از خطوط راهنما (Guide Lines) را انتخاب کنید و دکمه اینتر را بزنید تا گزینه move باز شود. در این قسمت میتوانیم مختصاتی برای آن تعریف کنیم یعنی Horizontal و Vertical را روی صفر قرار بدهیم و Distance را روی زاویه صفر درجه و به اندازه 50 پیکسل تعریف کنیم سپس با زدن دکمه کپی خطوط راهنما (Guide Lines) در فواصی 50 پیکسل کپی می شوند.

و اگر گزینه Preview را انتخاب کنید پیش نمایشی از خط راهنمایی که زاویه مشخصات دیگر آن را انتخاب کرده اید، به شما نمایش داده می شود تا اگر مورد تاییدتان بود با فشردن دکمه OK روی صفحه کاری نمایش داده شود در غیر اینصورت با فشردن دکمه Cancel دیگر آن را مشاهده نخواهید کرد.

اگر دکمه Ctrl+D را به دفعات بزنید نیز خطوط راهنما (Guide Lines) کپی می شوند و برای حذف کردن خطوط هم دقیقا مثل آبجکت می توانیم آن ها را انتخاب کرده و روی رکمه Delete کلیک کنیم.

روش دیگر برای کپی کردن خطوط راهنما (Guide Lines) رفتن به Properties و انتخاب Increment Keyboard است. در این قسمت یک عدد برمبنای پیکسل جهت تعیین کرده فواصلی که خطوط راهنما (Guide Lines) باید کپی شوند وارد می کنیم. سپس دکمه Alt را نگه میداریم و سپس با فشردن دکمه چپ، راست، بالا و پایین می توانیم آبجکت یا خطوط راهنما (Guide Lines) را کپی کنیم. این روش در مورد کپی کردن آبجکت هم صحت دارد.

اشتباه رایج در ترسیم خطوط راهنما (Guide Lines)
اشتباه رایج در ترسیم خطوط راهنما (Guide Lines) این است که گاهی اوقات برای کشیدن خطوط راهنما (Guide Lines) زمانیکه از گوشه خط کش (Ruler) قصد دارید آن را به صفحه بیاورید، ناخواسته دچار یک اشتباه می شوید.

اشتباه این است که مختصات صفحه را به هم می زنید و در حقیقت نقطه صفر به وسط صفحه منتقل می شود. اگر این اشتباه را کردید روی گوشه دابل کلیک کنید تا نقطه صفر سر جای خودش بر گردد.

اشتباه دیگر این است که طراحان مبتدی به تعداد خطوط راهنما (Guide Lines) توجهی نمی کنند. در صورتیکه تعداد این خطوط به هیچ وجه نباید زوج باشد چون در این شرایط نشانگر بین دو خط راهنما قرار می گیرد و طراحی لوگو در ایلوستریتور (illustrator) به درستی پیش نمی رود.

ترسیم خطوط راهنمای (Guide Lines) مثلثی
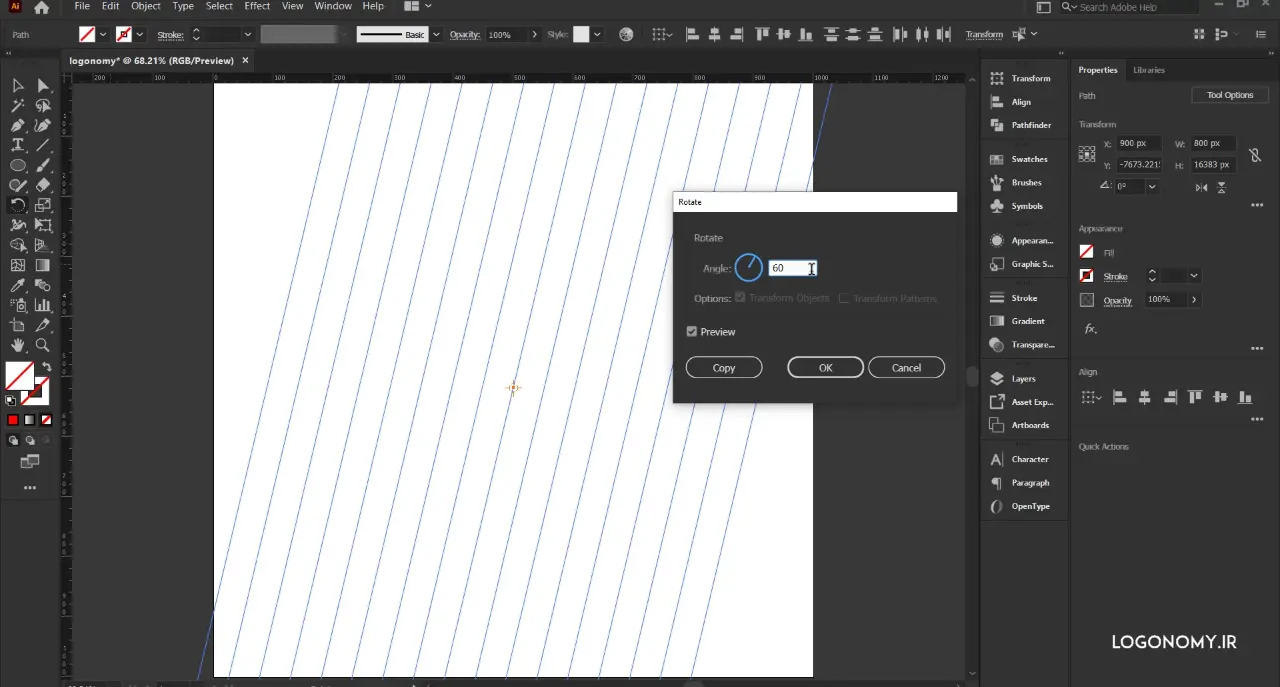
به عنوان مثال برای ساخت گرید مثلثی شکل، اگر تعداد خطوط زوج باشد به درستی نمی توان کار را انجام داد، به همین دلیل است که ما حتماً باید خطوط راهنما (Guide Lines) را به تعداد فرد داشته باشیم. فرض کنید بخواهیم گرید مثلثی را که می دانیم زوایای خطوط آن باید 60 درجه باشد، ایجاد کنیم. برای این کار، دکمه R را میزنم و چون تعداد خطوط راهنما (Guide Lines) فرد است، نشانگر دقیقاً روی یکی از خطوط راهنما (Guide Lines) قرار می گیرد.

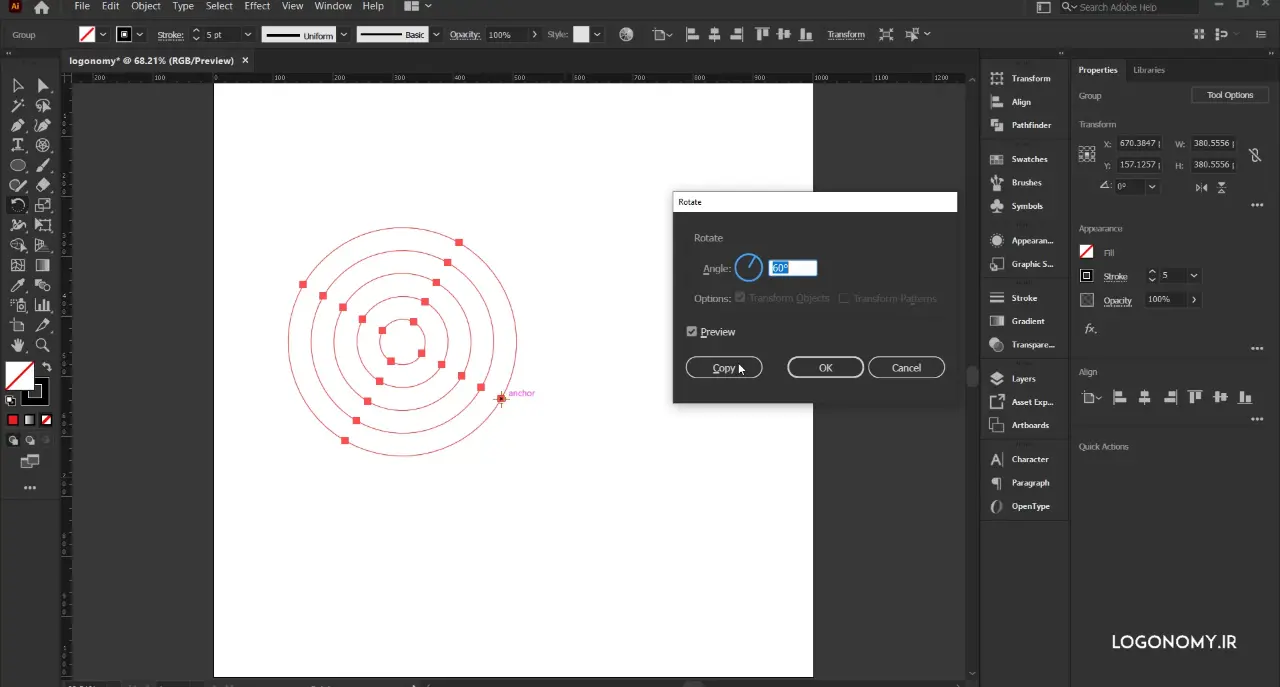
با دابل کلیک روی Rotate، زاویه ۶۰ درجه را تعریف می کنیم سپس دکمه Tab را میزنیم تا دقیقاً ۶۰ درجه محقق می شود. در نهایت دکمه کپی را میزنیم تا خطوط راهنما (Guide Lines) کپی شوند.

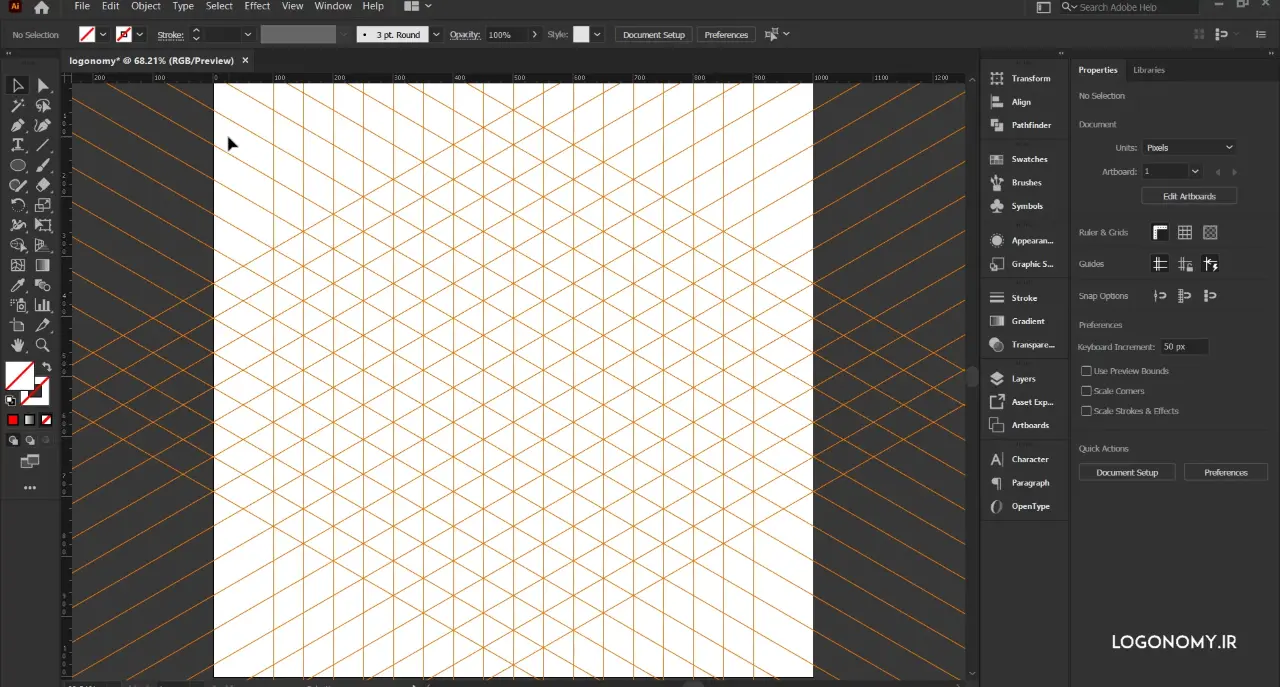
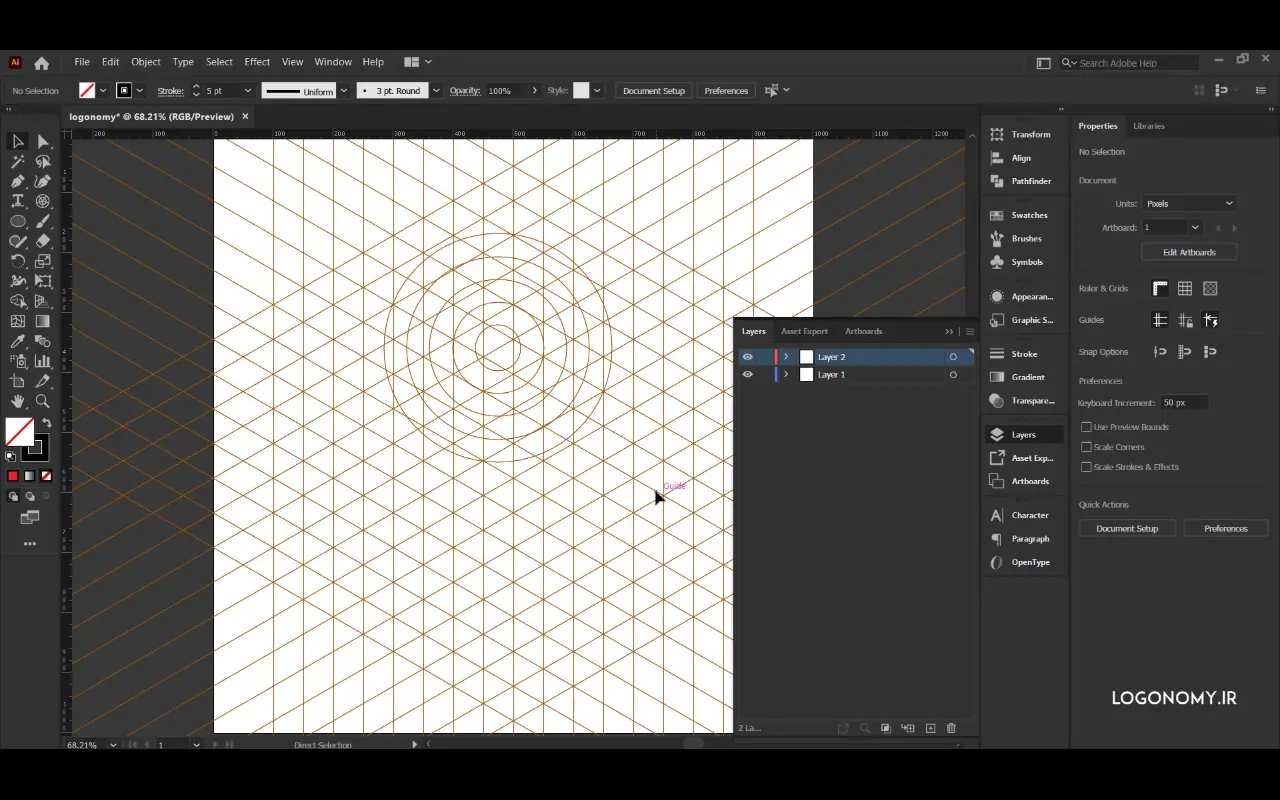
اگر همین کار را با Ctrl+D تکرار کنیم، مجموعه ای از خطوط راهنما (Guide Lines) به صورت مشبک یا به صورت شش ضلعی های متعدد خواهیم داشت.

چند نکته در مورد خصوصیات خطوط راهنما (Guide Lines) در ایلوستریتور (illustrator)
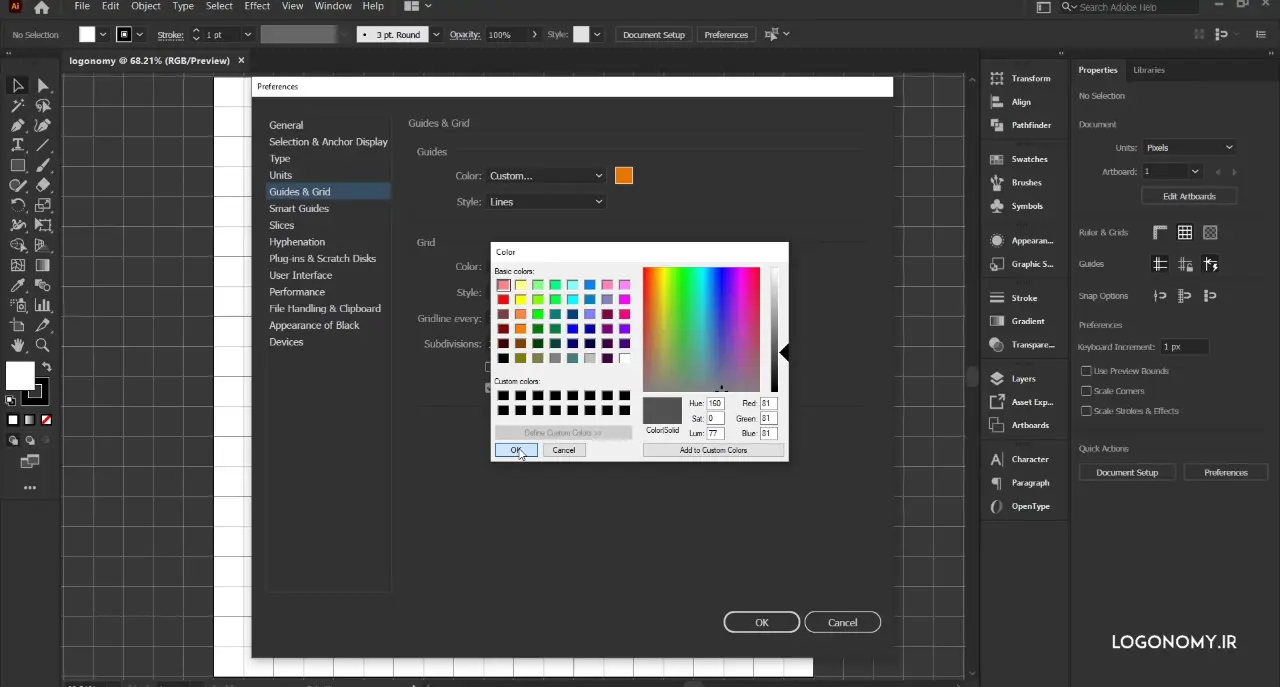
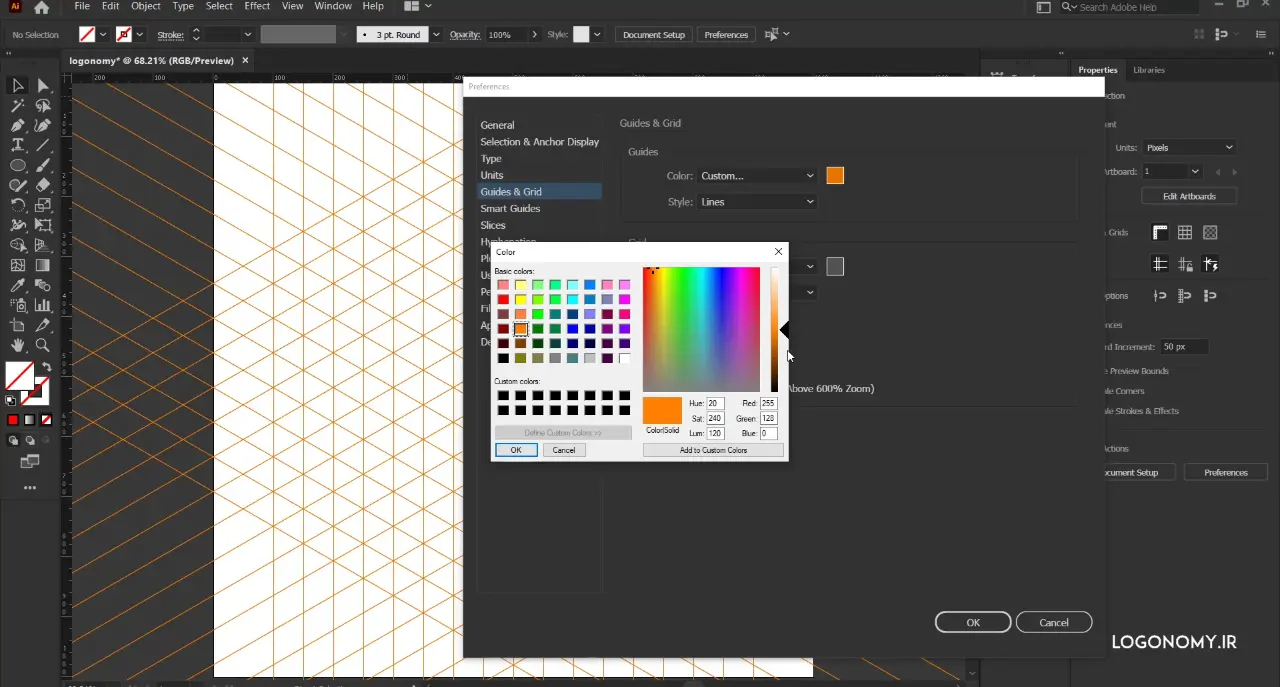
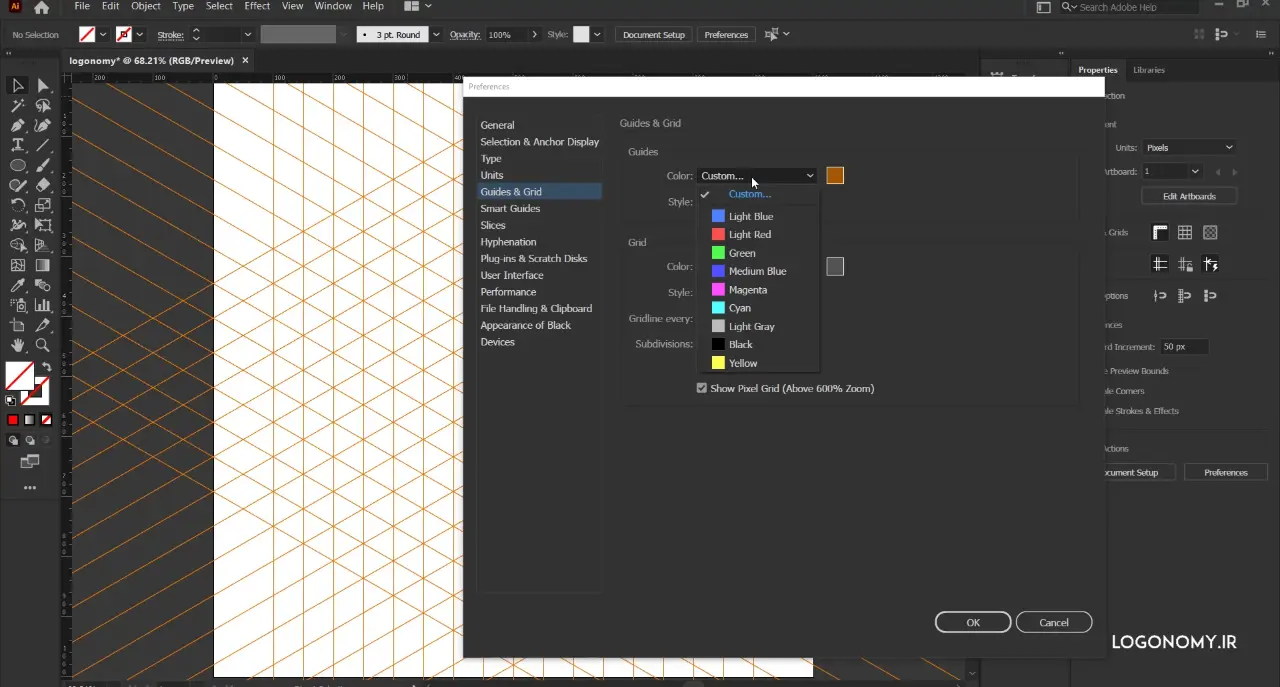
نکته اول اینکه تغییر رنگ خطوط راهنما (Guide Lines) با فشردن دکمه Ctrl+K، رفتن به قسمت Guides & Grid و انتخاب رنگ مورد نظر امکان پذیر است. برای مثال برای تغییر رنگ می توانیم از پالت رنگ استفاده کرده؛

یا از قسمت Color از رنگ های آماده استفاده کنیم.

یا خطوط راهنما (Guide Lines) را به صورتLines یا در حالت Dots یعنی نقطه چین نمایش بدهیم. به خاطر داشته باشید که خطوط راهنما (Guide Lines) چاپ نمی شوند.

ایجاد لایه جدید (Layer) در ایلوستریتور (illustrator)
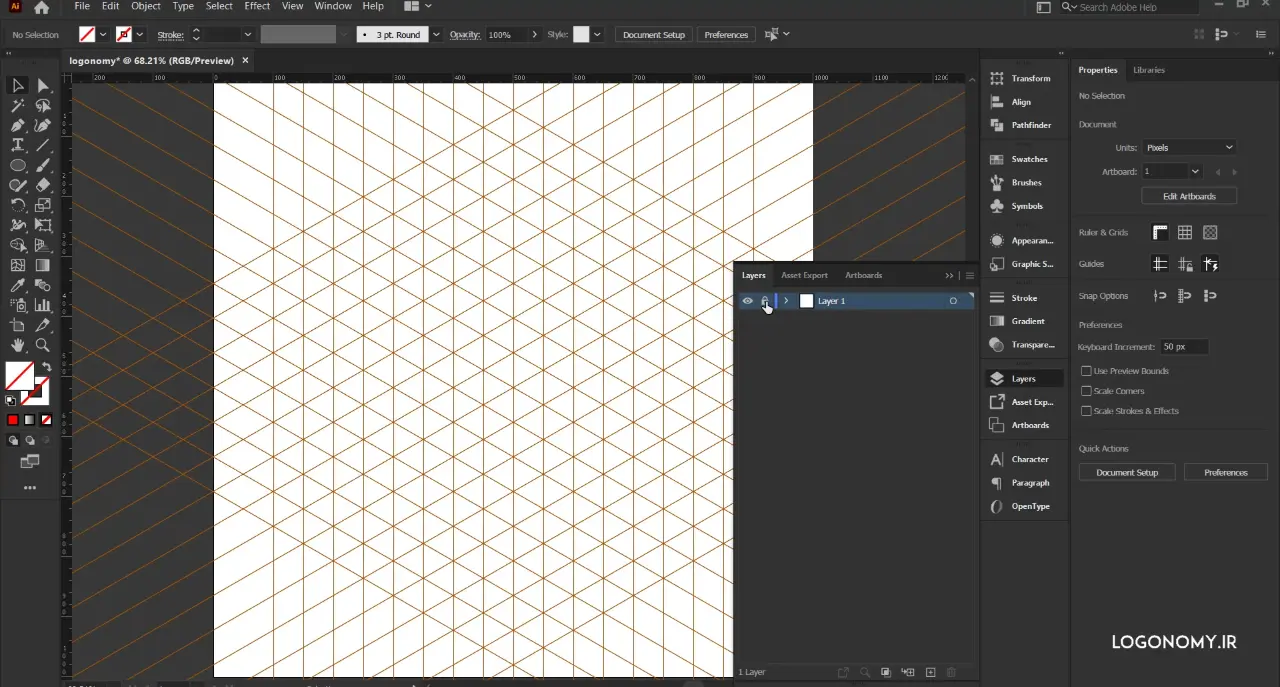
توصیه می کنیم که اگر خطوط راهنما (Guide Lines) کاملا مطابق با طرح مورد نظرتان بود، همانطور که در شکل زیر می بینید، آن را در Layer 1 به صورت اختصاصی نگه دارید و آن لایه را قفل کنید تا در ادامه طراحی لوگو با ایلوستریتور (illustrator) دیگر تغییری در آنها ایجاد نکنید.

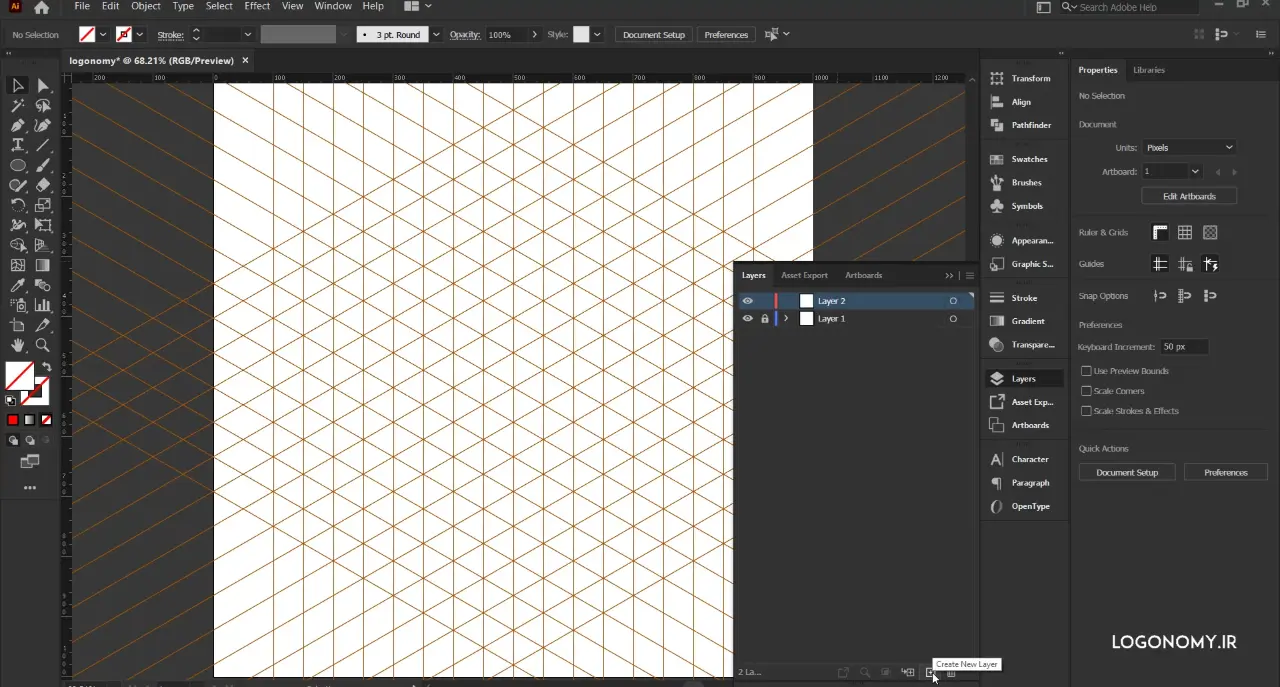
سپس می توانید با فشردن گزینه “Create New Layer” یک لایه جدید ایجاد کنید و برای طراحی لوگو از این لایه استفاده کنید.

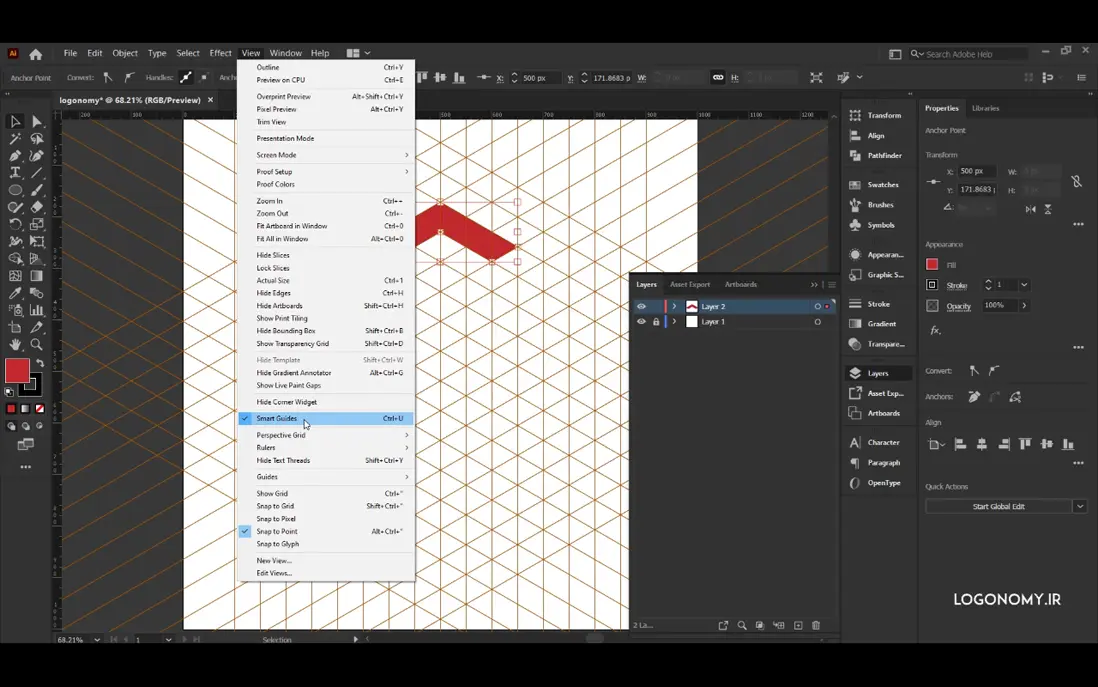
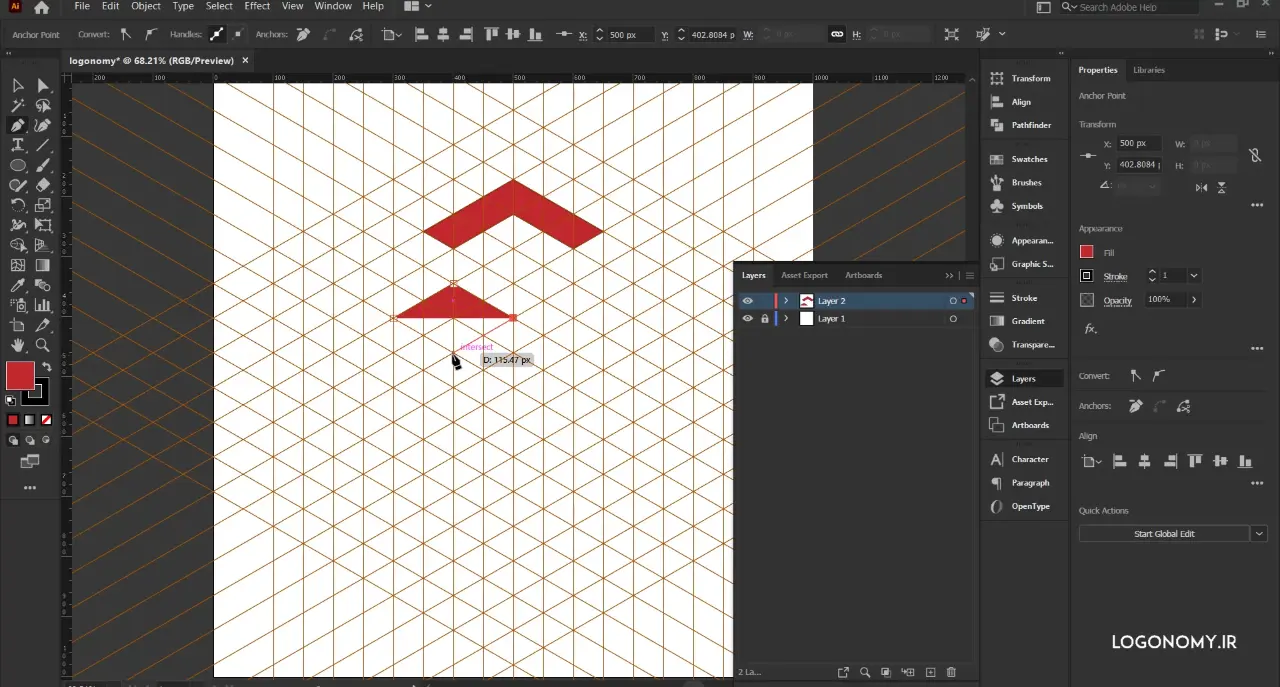
در لایه جدید، با استفاده از ابزار Pen Tool با کلیک کردن روی نقاط تقاطع خطوط راهنما (Guide Lines) می توانیم شکل را ترسیم کنیم. اگر بخواهیم این کار را به درستی انجام دهیم باید گزینه Smart Guides را از منوی View فعال کنیم.

به این ترتیب روی نقاط تقاطع، عبارت Intersect ظاهر می شود و می توانیم شکل را به راحتی ترسیم کنیم.

به این ترتیب خطوط راهنما (Guide Lines) برای طراحی لوگو به ما کمک می کنند و دیگر نیازی نیست شکل را به صورت ذهنی طراحی کنیم.

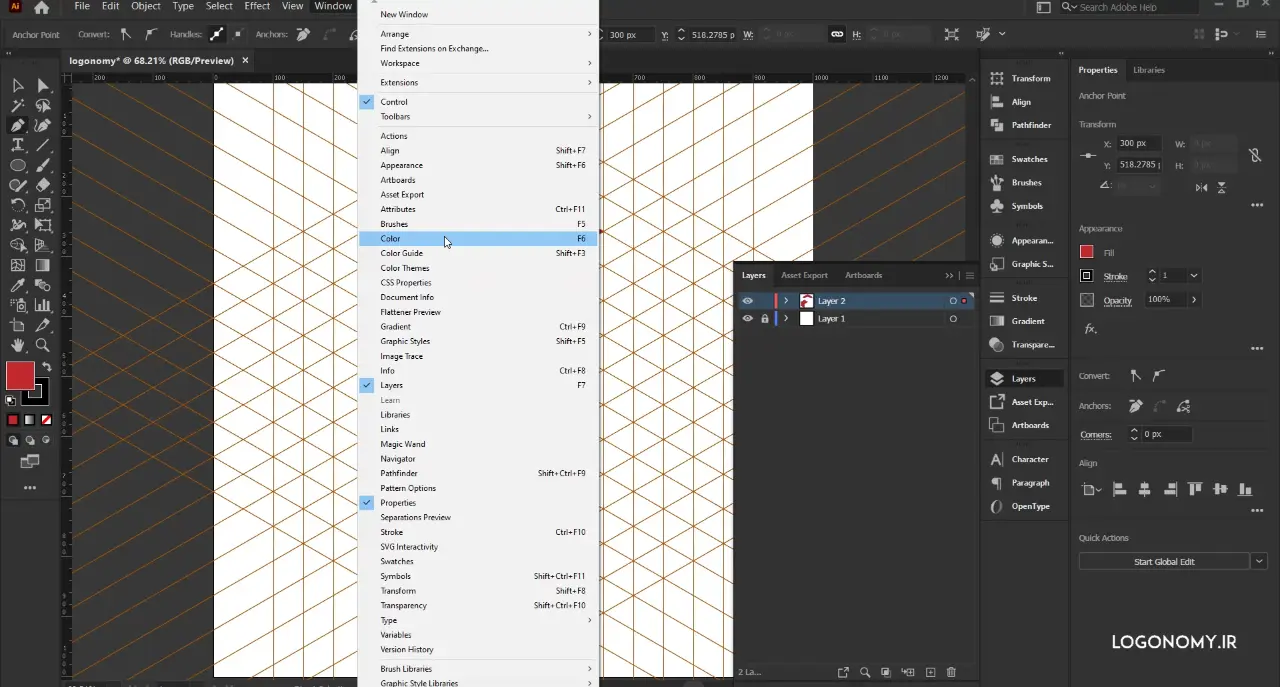
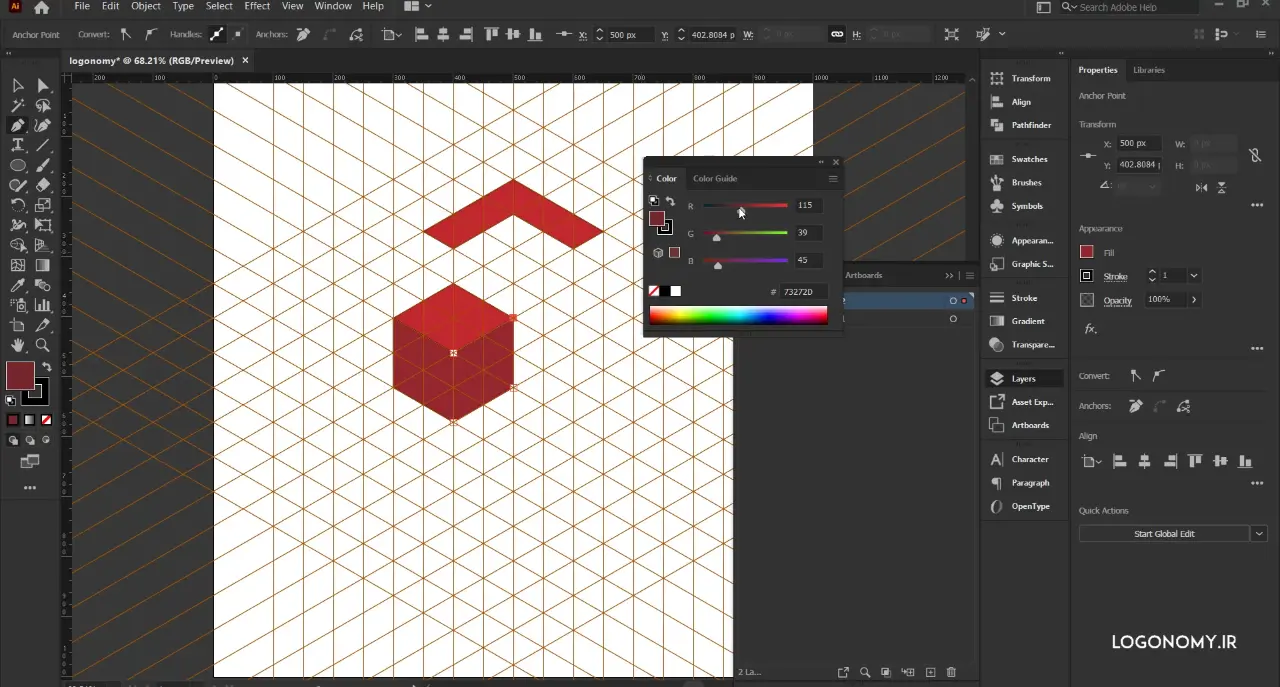
برای تغییر رنگ می توانیم از گزینه Color در منوی Windows استفاده کرده و به عنوان مثال رنگ را تیره تر کنیم.

زمانیکه ترسیم با کمک خطوط راهنما (Guide Lines) به پایان رسید با فشردن، دکمه ; Ctrl خطوط راهنما (Guide Lines) حذف شده و نتیجه کار را مشاهده می کنید.

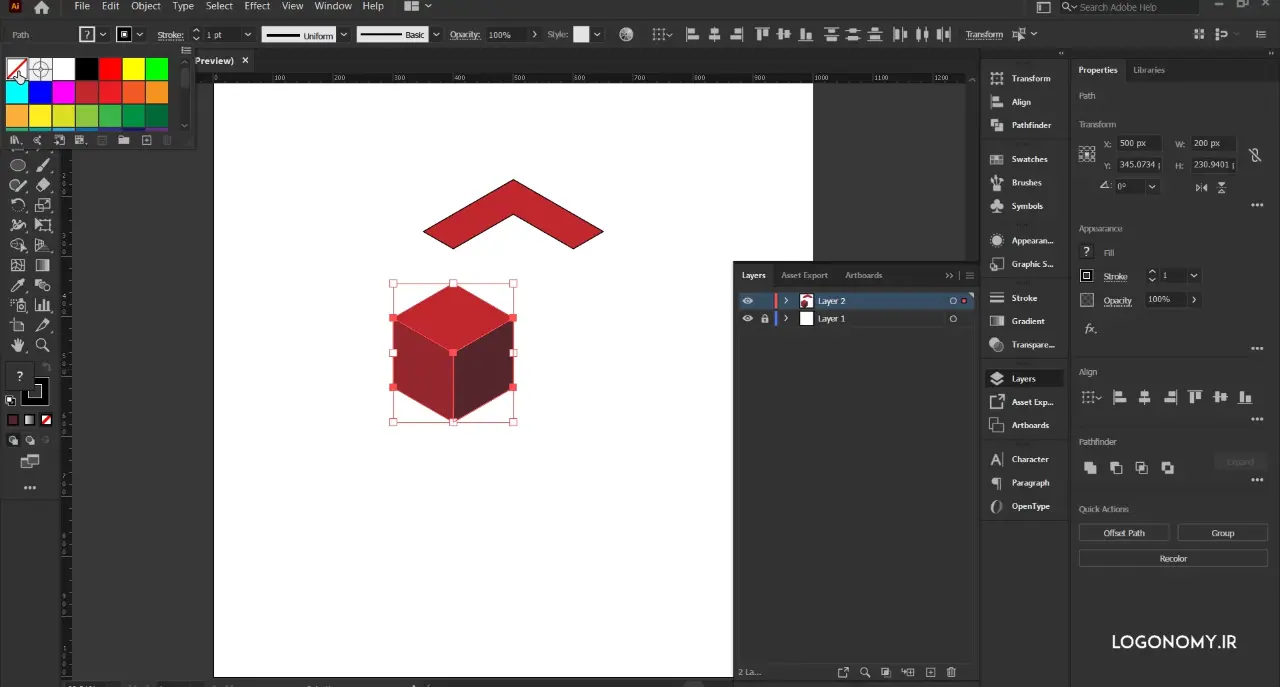
سپس می توانیم Outline ها را بی رنگ کنیم تا شکل هندسی ترسیم شده به درستی نمایش داده شود.
ترسیم خطوط راهنمای (Guide Lines) دایره ای
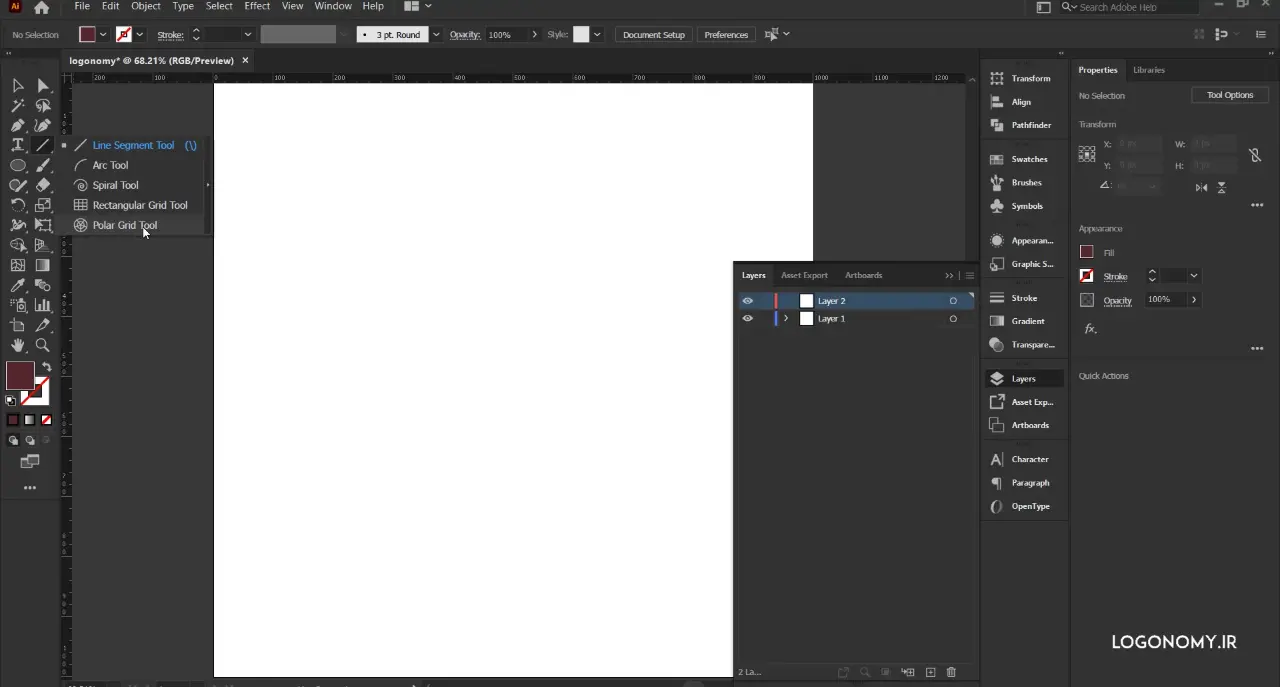
مورد دیگر که می توانیم در آموزش طراحی لوگو با ایلوستریتور (illustrator) به آن اشاره کنیم، ترسیم خطوط راهنما (Guide Lines) یا گرید دایره ای شکل با ابزار بسیار جالب Polar Grid tool است.

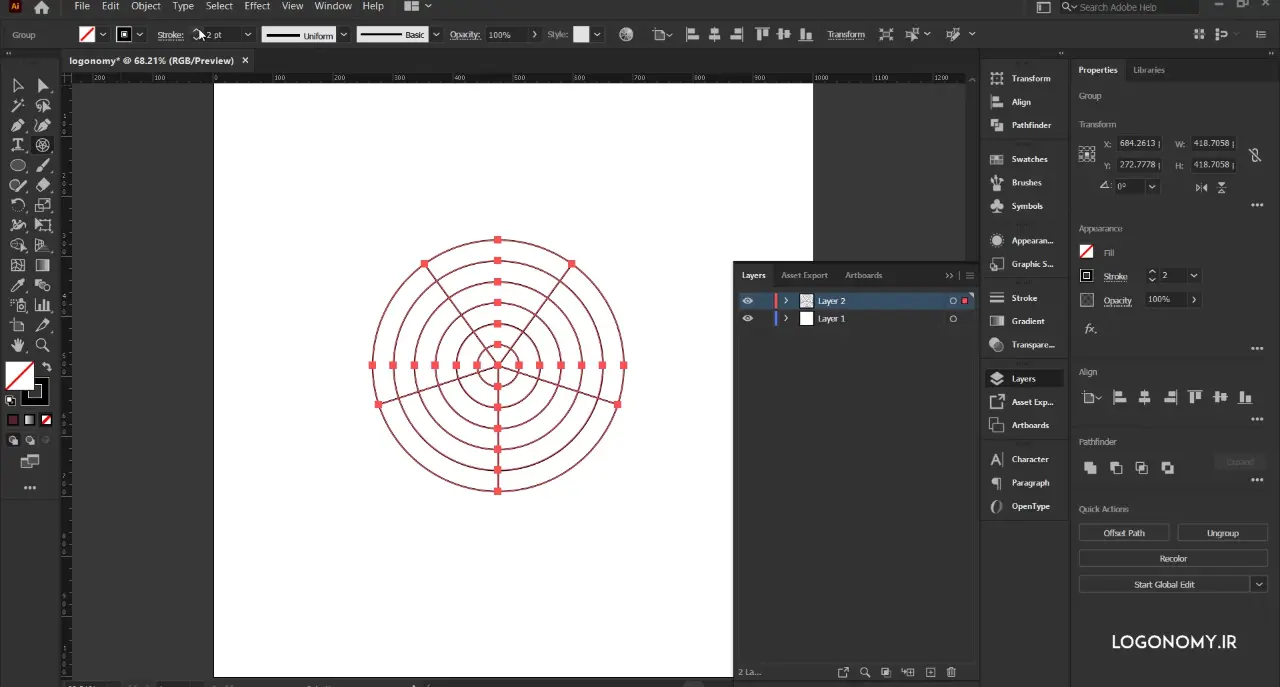
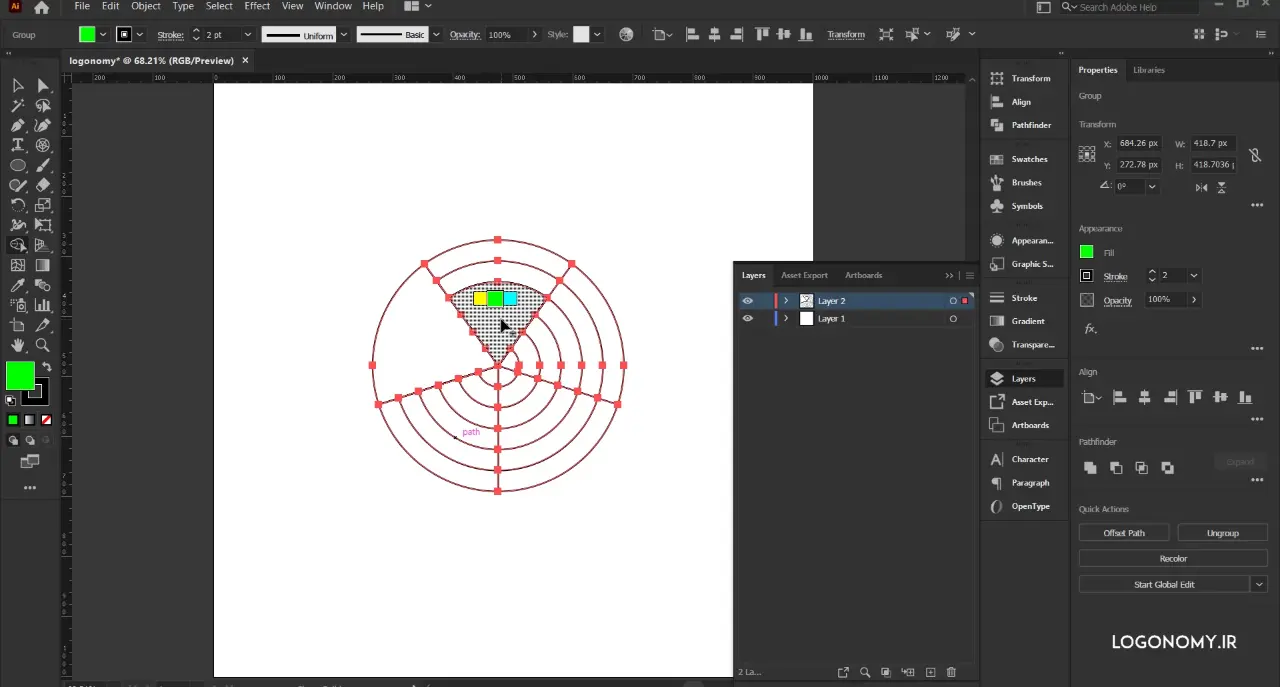
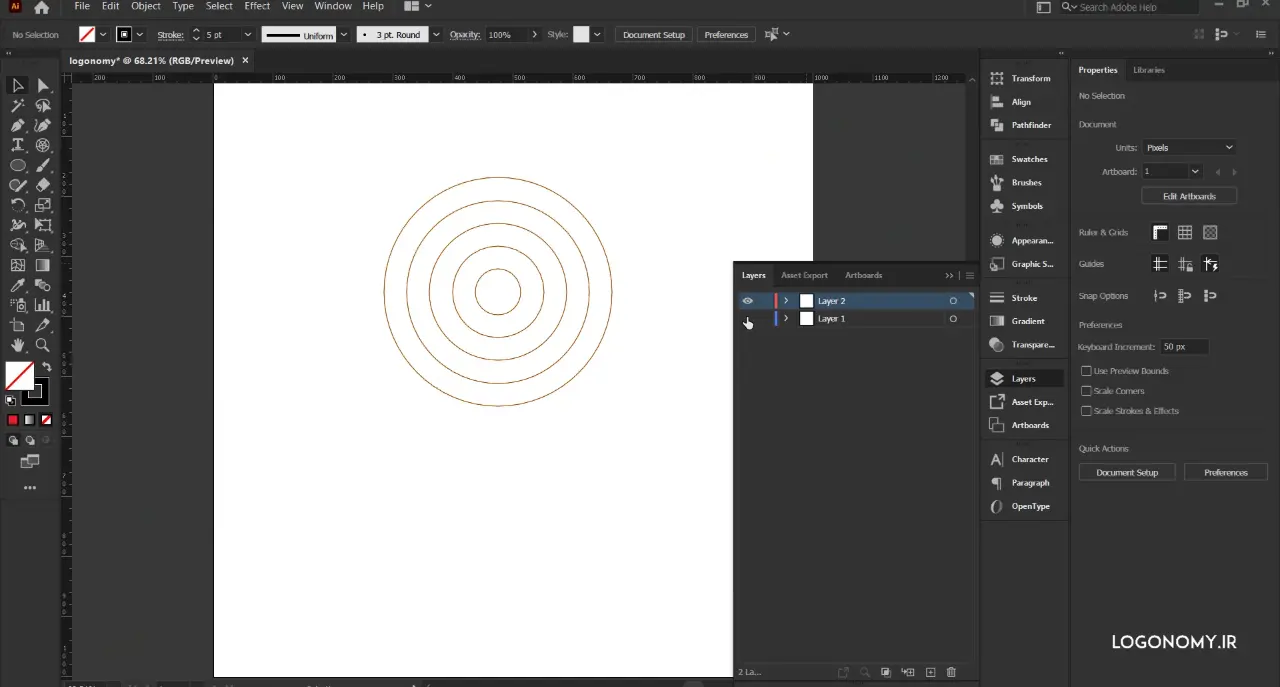
با استفاده از این ابزار به صورت پیشفرض، پنج دایره رسم می شود و همانطور که مشاهده می کنید با 5 خط به قسمت های مساوی تقسیم شده که برای طراحی لوگو بسیار کاربردی است.

در آموزش های بعدی طراحی لوگو با ایلوستریتور (illustrator) که در وب سایت لوگونومی قرار داده شده، می توانید کاملا مشاهده کنید که چطور از ابزارهای Shape tools ایلوستریتور (illustrator) برای طراحی لوگو روی این گرید دایره ای استفاده می کنیم.

از این گرید دایره ای به راحتی می توان برای Merge کردن چند شکل با یکدیگر یا ترسیم تصاویر دایره ای شکل در ابعاد مختلف استفاده کرد.

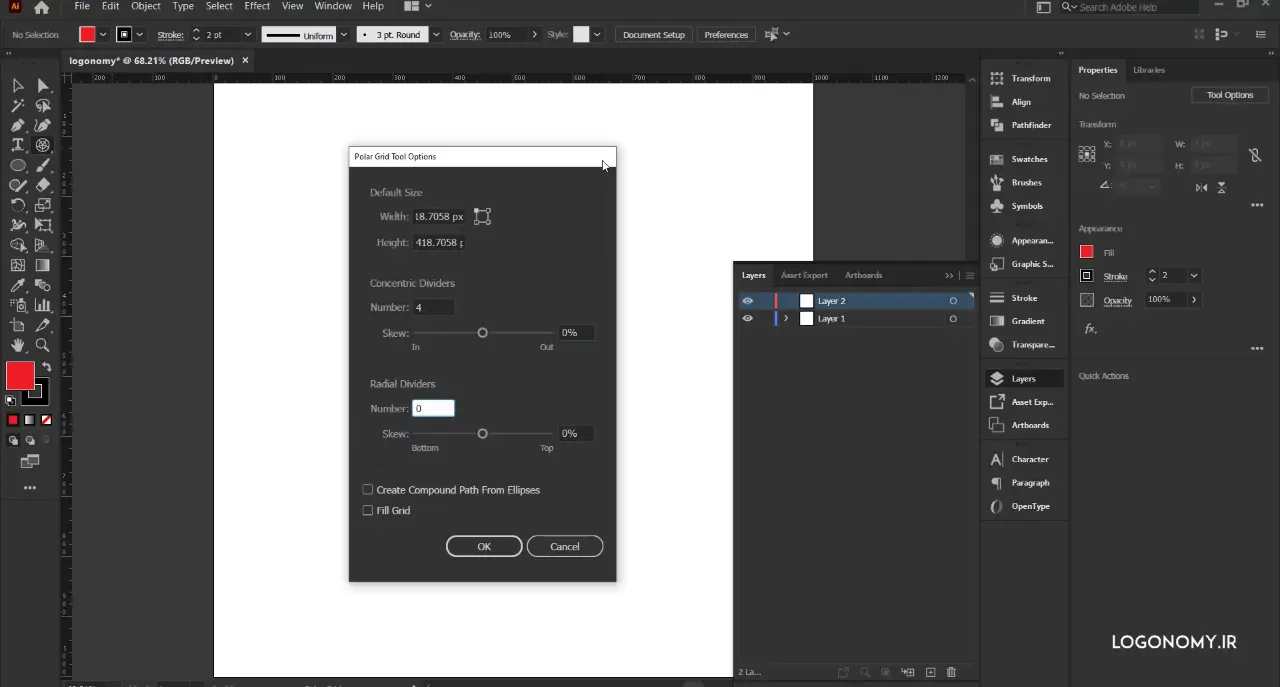
در رابطه با تغییر یا ویرایش خود گرید یا خطوط راهنما (Guide Lines)ی دایره ای می توانید با دابل کلیک کردن روی این ابزار به باکس Polar Grid Tool Options دسترسی داشته باشید.

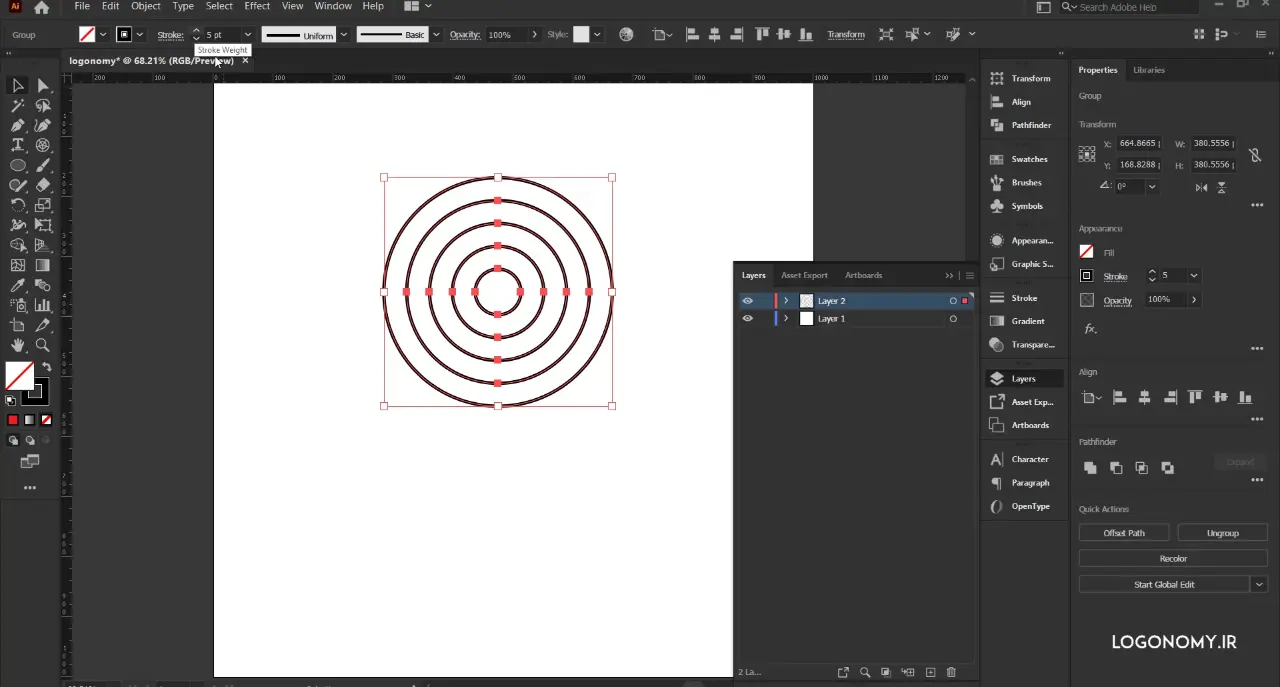
در این باکس می توانید سایز مشخصی تعریف کنید و تعداد دایره هایی را که لازم دارید، تنظیم کنید. برای مثال اگر عدد ۴ را وارد کنید، همزمان ۴ عدد دایره هم مرکز را به شما می دهد.

حتی می توانید ضخامت هر دایره را در قسمت Weight افزایش یا کاهش دهید. البته در حال حاضر ما یک آبجکت در اختیار داریم.

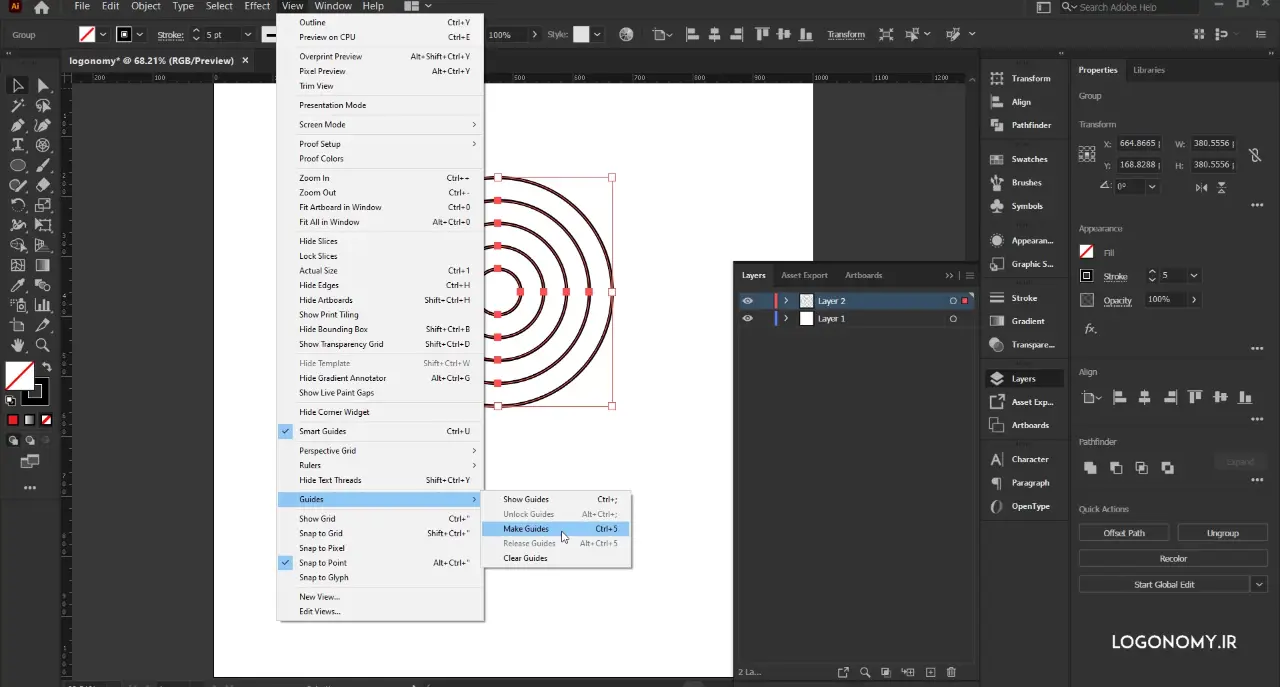
که می توانیم آن را تبدیل به خطوط راهنما (Guide Lines) کنیم:
داخل منو View رفته گزینه Guides و سپس Make Guides را انتخاب می کنیم.

حال با دکمه Ctrl+; خطوط راهنما (Guide Lines) که قبلا آن را Hide کرده بودیم به ما نمایش داده می شود.

در این قسمت اگر لایه ۱ را خاموش کنیم، فقط همان خطوط راهنما (Guide Lines)ی لایه 2 مشاهده می شود که البته می دانیم که چاپ نمی شود و فقط به عنوان یک آلترناتیو می شود از آن استفاده کرد.
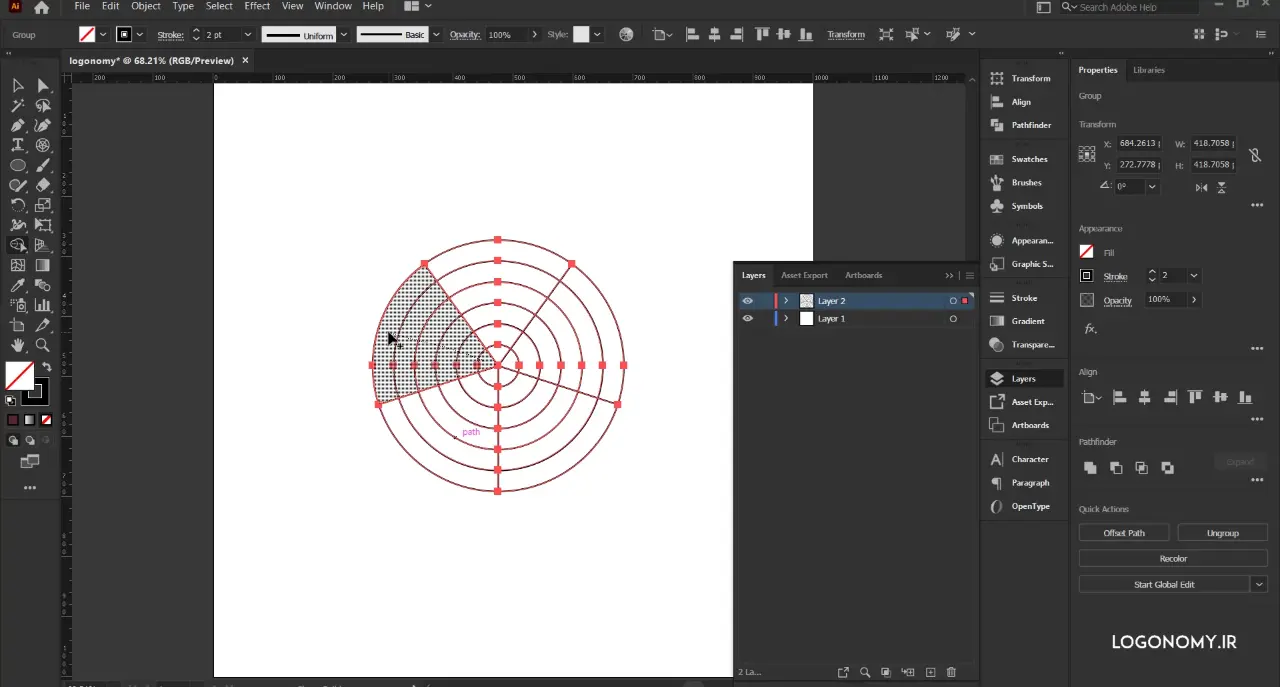
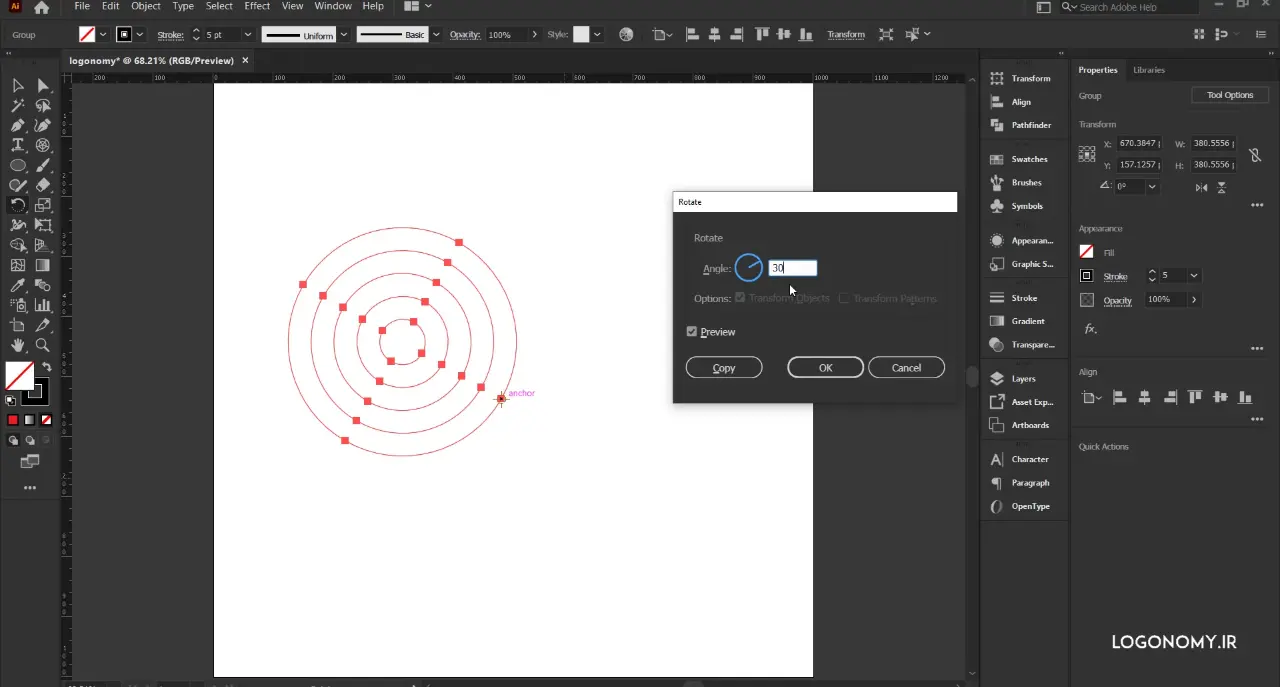
حال برای چرخش این خطوط راهنما (Guide Lines)، دکمه R را میزنیم:

زاویه ۳۰ درجه را تعریف میکنیم.

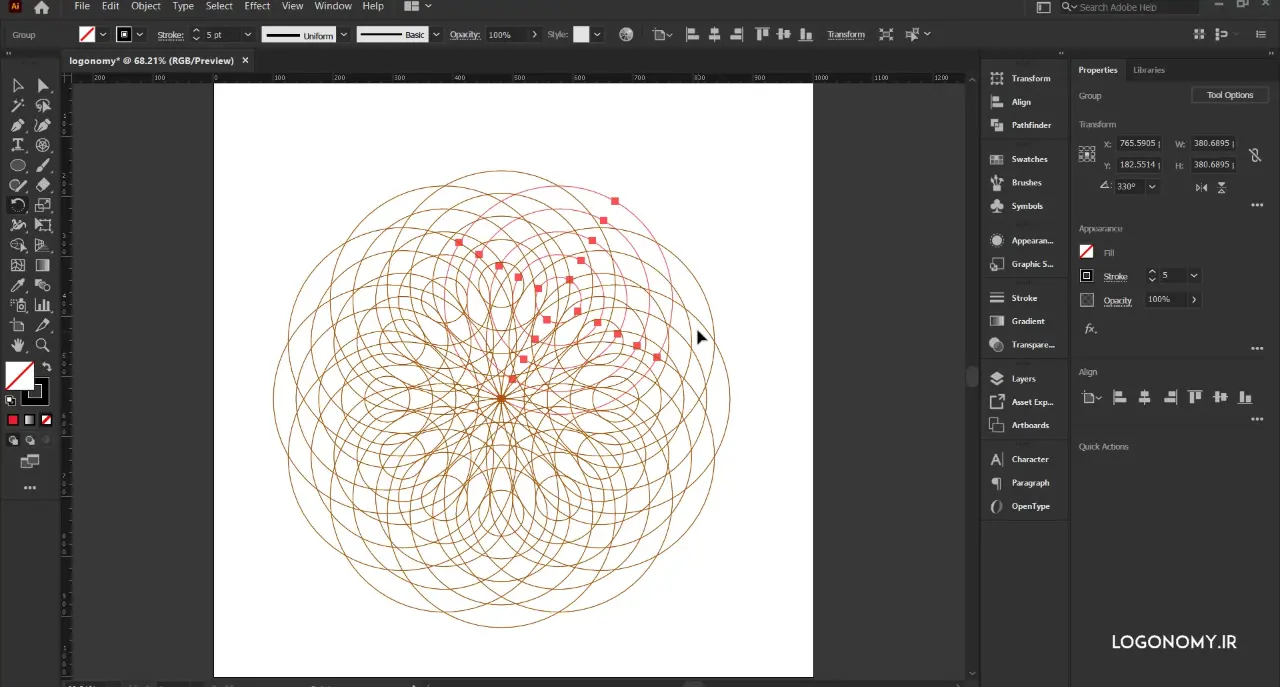
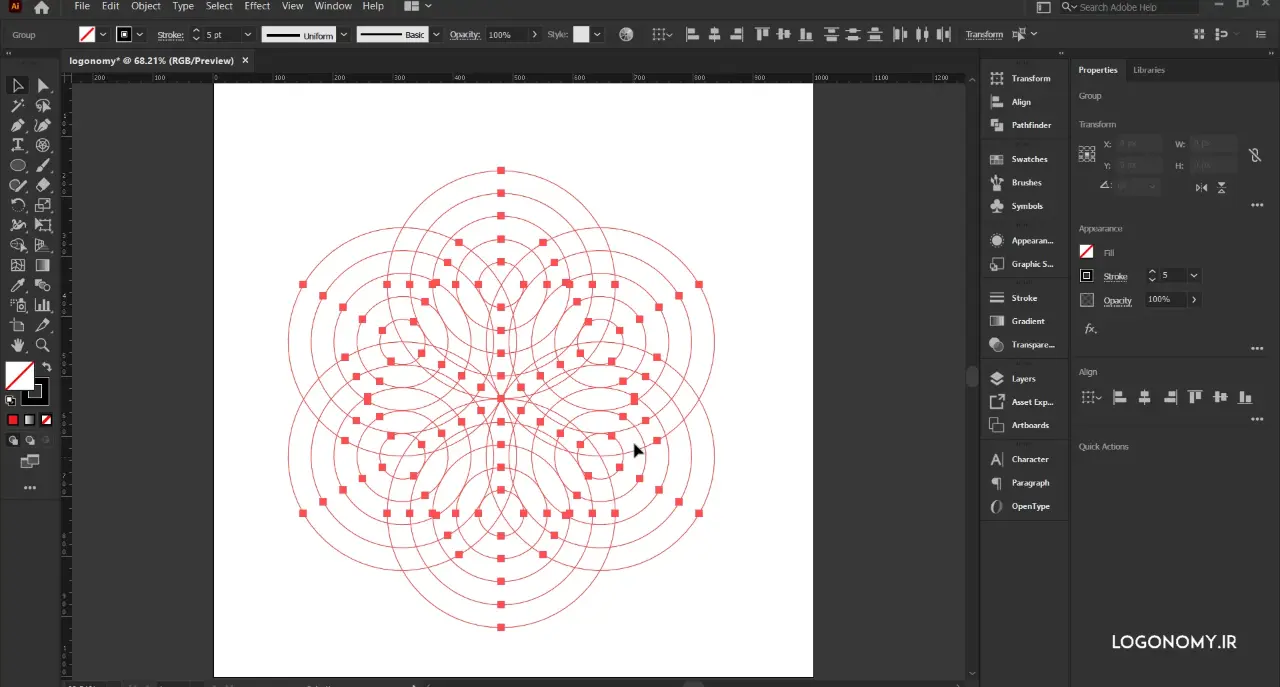
با Ctrl+D کپی می کنیم.
همانطور که مشاهده می کنید، شکل به هم پیوسته ای به وجود آمده که توسط آن میتوانیم هزاران شکل ترسیم کنیم.
اگر درهمرفتگی زیاد بود، زوایا را روی 60 درجه تنظیم می کنیم:

و سپس خطوط راهنما (Guide Lines) را کپی می کنیم:

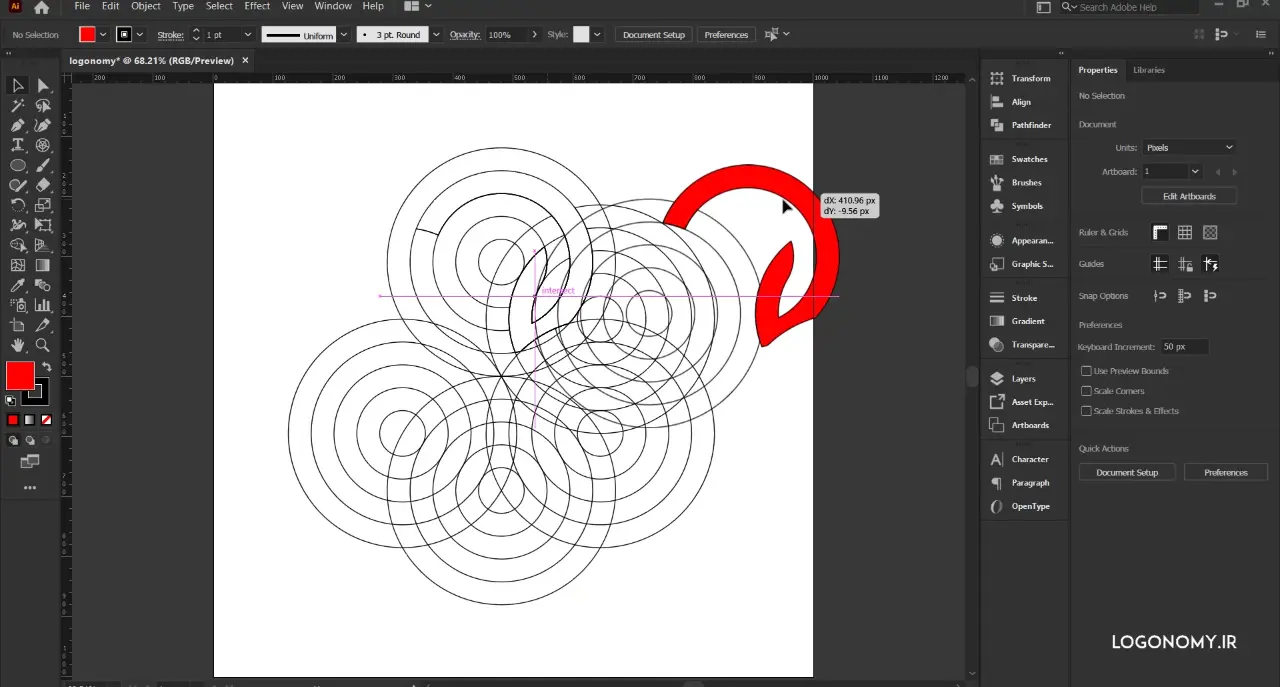
همانطور که مشاهده می کنید، یک گرید دایره ای شکل داریم که از طریق به هم پیوستگی آنها مجددا می توانیم شکل های مختلفی را ترسیم کنیم و در لایه قرار بدهیم:

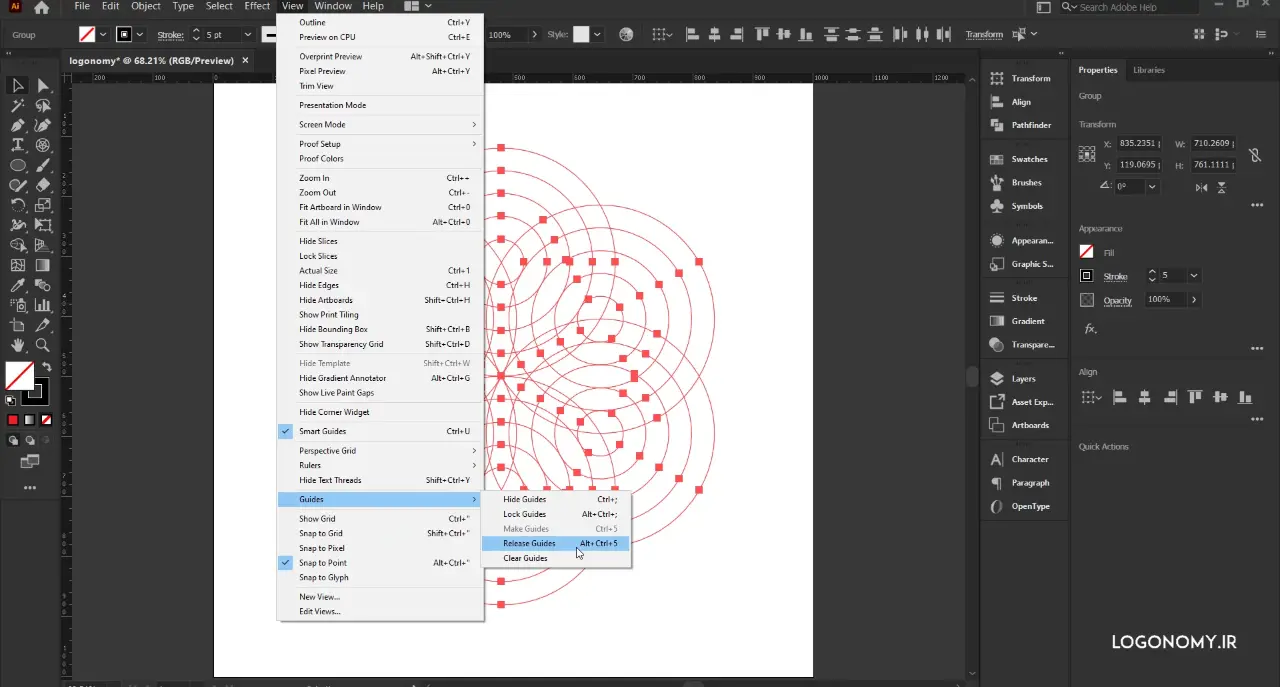
اگر بخواهیم از حالت خطوط راهنما (Guide Lines) آن را خارج کنیم، در منو View در قسمت Guides گزینه Release Guides یا شورتکات Alt+Ctrl+5 را می زنیم.

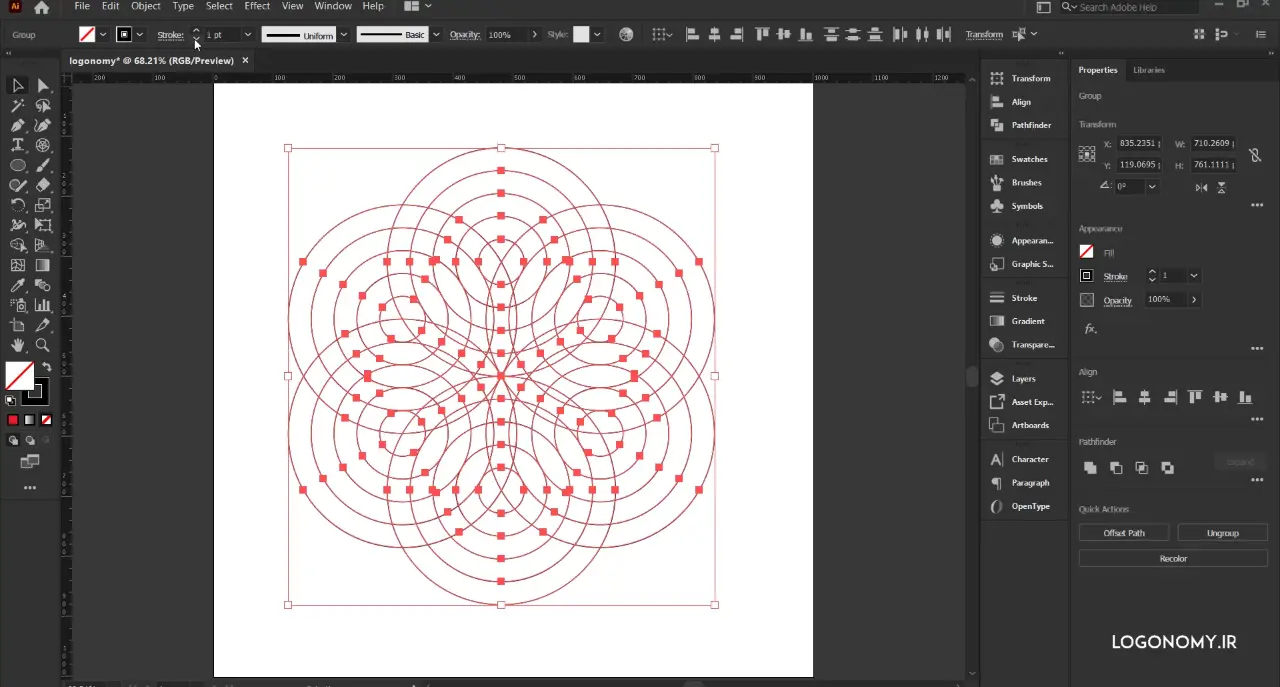
و خطوط راهنما (Guide Lines) دوباره تبدیل به خط می شود و می توانیم از Shape Builder استفاده کنیم و با پیوستگی این اشکال به شکلهای جدیدی برسیم.

در آموزش های بعدی طراحی لوگو با ایلوستریتور (illustrator) در وب سایت لوگونومی یاد میگیرید که چطور، اشکال هندسی مختلفی را از آبجکت ها بیرون بیاورید، Ungroup کنید یا کارهای مختلفی دیگری انجام دهید. پس با ما همراه باشید.
